Create Custom Google Maps With jQuery And Google API - GmapStlr
| File Size: | 16 KB |
|---|---|
| Views Total: | 2456 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

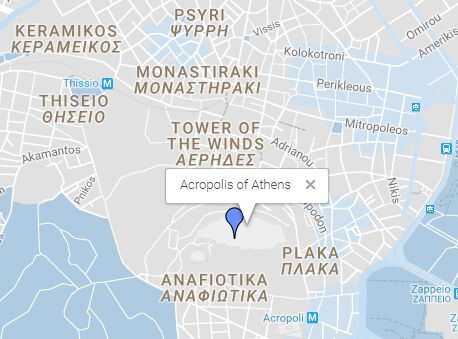
Yet another jQuery wrapper around Google Maps API that lets you create Google Maps with custom positions, types, styles, markers, zoom levels and more. Code licensed under Apache License v2.0.
How to use it:
1. Load the necessary jQuery library and Google Maps JavaScript API in your html document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="//maps.googleapis.com/maps/api/js?sensor=false"></script>
2. Load the jQuery GmapStlr plugin's script 'map.js' after jQuery library.
<script src="js/map.js"></script>
3. Create an empty placeholder element for the Google Maps.
<div id="maps"></div>
4. Set your google maps parameters.
var latitude = 37.971421 ,
longitude = 23.726166,
map_zoom =15;
5. Customize the basic color of your map, plus a value for saturation and brightness.
var main_color = '#2196f3',
saturation_value= -20,
brightness_value= 5;
6. Customize the styles of your map.
var style= [
{
//set saturation for the labels on the map
elementType: "labels",
stylers: [
{saturation: saturation_value}
]
},
{ //poi stands for point of interest - don't show these lables on the map
featureType: "poi",
elementType: "labels",
stylers: [
{visibility: "off"}
]
},
{
//don't show highways lables on the map
featureType: 'road.highway',
elementType: 'labels',
stylers: [
{visibility: "off"}
]
},
{
//don't show local road lables on the map
featureType: "road.local",
elementType: "labels.icon",
stylers: [
{visibility: "off"}
]
},
{
//don't show arterial road lables on the map
featureType: "road.arterial",
elementType: "labels.icon",
stylers: [
{visibility: "off"}
]
},
{
//don't show road lables on the map
featureType: "road",
elementType: "geometry.stroke",
stylers: [
{visibility: "off"}
]
},
//style different elements on the map
{
featureType: "transit",
elementType: "geometry.fill",
stylers: [
{ hue: main_color },
{ visibility: "on" },
{ lightness: brightness_value },
{ saturation: saturation_value }
]
},
{
featureType: "poi",
elementType: "geometry.fill",
stylers: [
{ hue: main_color },
{ visibility: "on" },
{ lightness: brightness_value },
{ saturation: saturation_value }
]
},
// show the transit stations
{
featureType: "transit.station",
elementType: "geometry.fill",
stylers: [
{ hue: main_color },
{ visibility: "on" },
{ lightness: brightness_value },
{ saturation: saturation_value }
]
},
{
featureType: "landscape",
stylers: [
{ hue: main_color },
{ visibility: "on" },
{ lightness: brightness_value },
{ saturation: saturation_value }
]
},
{
featureType: "road",
elementType: "geometry.fill",
stylers: [
{ hue: main_color },
{ visibility: "on" },
{ lightness: brightness_value },
{ saturation: saturation_value }
]
},
{
featureType: "road.highway",
elementType: "geometry.fill",
stylers: [
{ hue: main_color },
{ visibility: "on" },
{ lightness: brightness_value },
{ saturation: saturation_value }
]
},
{
featureType: 'water',
elementType: 'geometry',
stylers: [{color: '#1976d2'}]
},
{
featureType: 'water',
elementType: 'labels.text.fill',
stylers: [{color: '#e0e0e0'}]
},
];
7. Set google maps options.
var map_options = {
center: new google.maps.LatLng(latitude, longitude),
zoom: map_zoom,
panControl: false, // set as true if you want to display a pan control for panning the map
disableDefaultUI: false, //
zoomControl: true, // set as false if you want to disable the zoom
zoomControlOptions: {
position: google.maps.ControlPosition.RIGHT_CENTER // change the zoomControlOptions to right_center
},
mapTypeControl: false, // set as true if you want to enable the map/satellite option
draggable: true, // set as false if you want't to be draggable
streetViewControl: false, // set as true if you want to disable the streetviewcontrol
streetViewControlOptions: {
position: google.maps.ControlPosition.RIGHT_CENTER // change the streetViewControlOptions to right_center
},
scrollwheel: false, // set as true if you want to enable mouse scroll wheel scaling
styles: style, //load the style
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControl: true,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.TOP_LEFT // change the streetViewControlOptions to top_left
},
}
This awesome jQuery plugin is developed by vbaimas. For more Advanced Usages, please check the demo page or visit the official website.