Easy Google Maps Geocoder For jQuery - jquery.geocoder.js
| File Size: | 4.98 KB |
|---|---|
| Views Total: | 4309 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

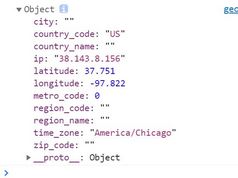
The jquery.geocoder.js plugin enables you to retrieve GeoData (country, state, state code, city, lat, lng, postal code, etc) from a specific address using Google Maps' Geocoding API.
It also provides a reverse geocoding method that converts a point location (latitude, longitude) to a readable address or place name.
Easy to implement and without the need of Google API key.
How to use it:
1. Include the JavaScript jquery.geocoder.js after the latest jQuery library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.geocoder.js"></script>
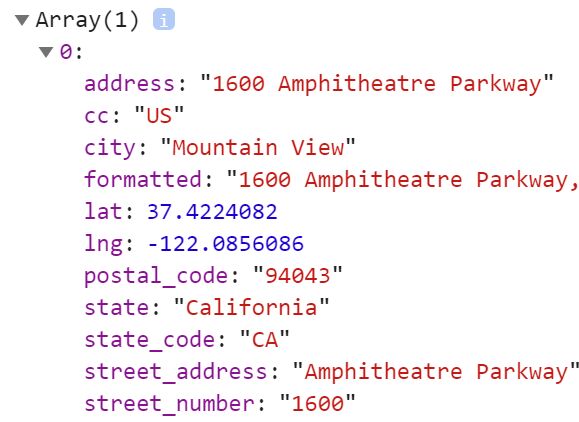
2. Geocode an address you provide and returns a GeoData object including country, state, state code, city, lat, lng, postal code, etc.
var address = '1600 Amphitheatre Parkway Mountain View, CA'
$.geo.geocode(address, {
success: function(data) {
console.log(data);
},
error: function() {
// error callback
}
});
3. Reverse geocode a point location (latitude, longitude).
var point = {
lat: 37.4224082,
lng: -122.0856086
};
$.geo.reverseGeocode(point, {
success: function(data) {
console.log(data);
},
error: function() {
// error callback
}
});
This awesome jQuery plugin is developed by Torann. For more Advanced Usages, please check the demo page or visit the official website.