Nested Tabbed Content With jQuery - d3tabs
| File Size: | 49.1 KB |
|---|---|
| Views Total: | 944 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

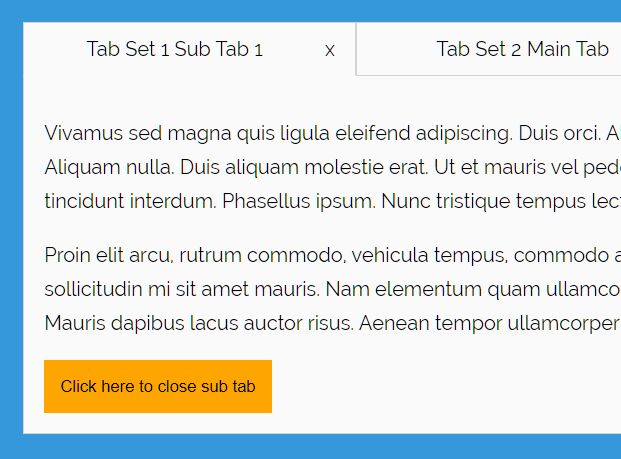
d3tabs is a simple plain tabs plugin that allows for nested tabs (tabs in tabs) to provide a 3D experience for your tabbed content.
How to use it:
1. Insert jQuery library and the d3tabs plugin's files into the HTML page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery-d3tabs.min.js"></script>
2. The primary HTML structure for the nested tabbed content.
<div class="d3tabs-parent-container">
<ul class="tab-container">
<li>
<ul class="tab-set-1">
<li d3tabs-id="ex1-tab-set-1-main-tab">Tab 1</li>
<li d3tabs-id="ex1-tab-set-1-sub-tab-1">Tab 1-1</li>
<li d3tabs-id="ex1-tab-set-1-sub-tab-2">Tab 1-2</li>
</ul>
</li>
<li>
<ul class="tab-set-2">
<li d3tabs-id="ex1-tab-set-2-main-tab">Tab 2</li>
</ul>
</li>
<li>
<ul class="tab-set-3">
<li d3tabs-id="ex1-tab-set-3-main-tab">Tab 3</li>
</ul>
</li>
</ul>
<div class="tab-content-container">
<div id="ex1-tab-set-1-main-tab">
<p>Tab 1 Content</p>
<input type="submit" d3tabs-id="ex1-tab-set-1-sub-tab-1" value="Open Tab 1-1">
<input type="submit" d3tabs-id="ex1-tab-set-1-sub-tab-2" value="Open Tab 1-2">
<input type="submit" d3tabs-id="ex1-tab-set-3-main-tab" value="Open Tab 3">
</div>
<div id="ex1-tab-set-1-sub-tab-1">
<p>Tab 1-1 Content</p>
<input type="submit" d3tabs-id="ex1-tab-set-1-main-tab" value="Close The Tab">
</div>
<div id="ex1-tab-set-1-sub-tab-2">
<p>Tab 1-2 Content</p>
</div>
<div id="ex1-tab-set-2-main-tab">
<p>Tab 2 Content</p>
</div>
<div id="ex1-tab-set-3-main-tab">
<p>Tab 3 Content</p>
</div>
</div>
</div>
3. Initialize the tabs plugin by calling the function on the top container.
$('.d3tabs-parent-container').d3tabs();
4. The example CSS to style the nested tabbed content.
.d3tabs-parent-container{
max-width:800px;
background-color: #fafafa;
}
.d3tabs-parent-container .tab-container li {
text-align: center
}
.d3tabs-parent-container .tab-container li ul li {
border: 1px solid #d3d3d3;
padding: 7px 0
}
.d3tabs-parent-container .tab-container li ul li:hover {
font-weight: bold
}
.d3tabs-parent-container .tab-container li ul li.selected {
border-bottom: 1px solid transparent
}
.d3tabs-parent-container .tab-content-container {
border: 1px solid #d3d3d3;
border-top: none;
padding: 1em
}
This awesome jQuery plugin is developed by wbfy. For more Advanced Usages, please check the demo page or visit the official website.











