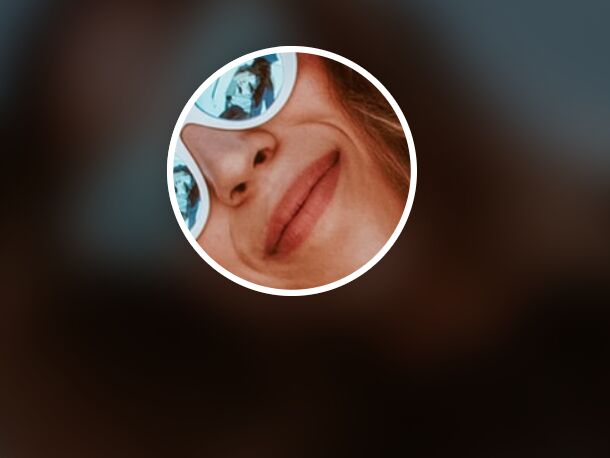
Reveal Blurred Image With A Magnifying Glass Effect
| File Size: | 4.59 KB |
|---|---|
| Views Total: | 1888 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A small jQuery script that enables a CSS based magnifier to reveal the blurred background image on mouse move.
How to use it:
1. Add your blurred image as a background to the web page.
<div class="blurred"></div>
.blurred {
position: fixed;
top: -40px;
left: -40px;
right: -40px;
bottom: -40px;
display: flex;
justify-content: center;
align-items: center;
background-image: url(1920x1680.jpg);
background-size: 1920px 1680px;
background-position: center -300px;
filter: blur(20px);
}
2. Apply an overlay to the background image.
<div class="overlay"></div>
.overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.6);
}
3. Create a Magnifying Glass Effect on the background image.
<div id="sharpen" class="sharp"></div>
.sharp {
position: absolute;
height: 200px;
width: 200px;
border-radius: 100%;
margin: -100px 0 0 -100px;
left: 344px;
top: 124px;
background-image: url(1920x1680.jpg);
background-size: 1920px 1680px;
background-position: center -340px;
background-attachment: fixed;
box-shadow: inset 0 0 0 5px white, 0 0 20px rgba(0, 0, 0, 0.2);
}
4. Include the necessary jQuery library at the bottom of the page.
<script src='/path/to/jquery.min.js'></script>
5. The main jQuery script to enable the Magnifying Glass Effect.
$(document).on('mousemove', function(e){
$('#sharpen').css({
left: e.pageX,
top: e.pageY
});
})
This awesome jQuery plugin is developed by designcouch. For more Advanced Usages, please check the demo page or visit the official website.











