Simple Customizable Step Wizard Plugin For jQuery - steps
| File Size: | 104 KB |
|---|---|
| Views Total: | 35202 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

steps is a lightweight yet customizable jQuery plugin that converts any grouped elements into a step-by-step wizard with navigation buttons and callback functions.
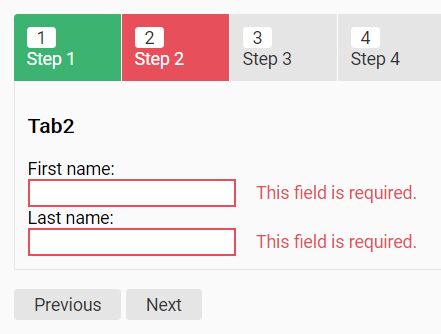
It is easy to integrate other plugins e.g. jQuery validation plugin to create a wizard driven form with field validation.
Install & download:
# NPM $ npm install jquery.steps --save
See Also:
How to use it:
1. Load the latest version of jQuery and the jQuery steps plugin's files in your html document.
<link rel="stylesheet" href="jquery-steps.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-steps.js"></script>
2. The basic html structure to create your own steps as follow:
<div id="demo">
<div class="step-app">
<ul class="step-steps">
<li><a href="#step1">Step 1</a></li>
<li><a href="#step2">Step 2</a></li>
<li><a href="#step3">Step 3</a></li>
</ul>
<div class="step-content">
<div class="step-tab-panel" id="step1">
...
</div>
<div class="step-tab-panel" id="step2">
...
</div>
<div class="step-tab-panel" id="step3">
...
</div>
</div>
<div class="step-footer">
<button data-direction="prev" class="step-btn">Previous</button>
<button data-direction="next" class="step-btn">Next</button>
<button data-direction="finish" class="step-btn">Finish</button>
</div>
</div>
</div>
3. Just call the plugin on the top container and you're done.
$('#demo').steps();
4. Possible options to customize the step wizard.
$('#demo').steps({
startAt: 0,
showBackButton: true,
showFooterButtons: true,
});
5. Callback functions available.
$('#demo').steps({
onInit: $.noop,
onDestroy: $.noop,
onFinish: $.noop,
onChange: function onChange() {
return true;
}
});
6. Default CSS classes & selectors.
$('#demo').steps({
stepSelector: '.step-steps > li',
contentSelector: '.step-content > .step-tab-panel',
footerSelector: '.step-footer',
buttonSelector: 'button',
activeClass: 'active',
doneClass: 'done',
errorClass: 'error'
});
7. API methods.
var mySteps = $('#demo').steps();
steps_api = steps.data('plugin_Steps');
// go to the next step
steps_api.next();
// back to the prev step
steps_api.prev();
// finish the wizard
steps_api.finish();
// get the current step index
steps_api.getStepIndex();
// destroy the plugin
steps_api.destory();
Changelog:
2022-12-31
- v1.1.4: Updated packages
2021-06-21
- v1.1.3: Updated package; added async example
2021-06-21
- v1.1.2: Fix get step index
2021-04-05
- fix: step index where step selectors not sibling
2020-09-27
- v1.1.0: updated package
2020-09-20
- v1.0.3: updated package
2019-08-12
- v1.0.2: Added next, prev and finish methods; Fixed example
2017-09-13
- v1.0.1
This awesome jQuery plugin is developed by oguzhanoya. For more Advanced Usages, please check the demo page or visit the official website.