Nice Animated Step Wizard Plugin For jQuery - wizzy.js
| File Size: | 9.71 KB |
|---|---|
| Views Total: | 3086 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

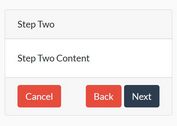
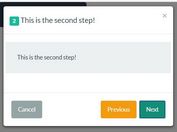
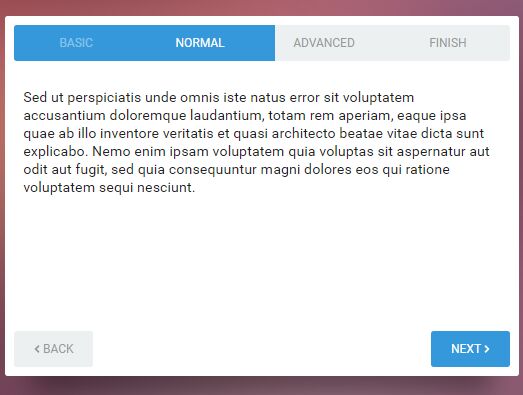
The wizzy.js jQuery plugin helps you render a responsive, semantic, animated, and nice clean wizard UI with a step bar that shows the current step you are in a wizard process.
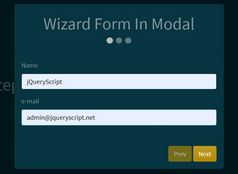
Ideal for form wizard and makes cool introductions to your web app's new features.
How to use it:
1. Insert jQuery library and the JQuery Wizzy plugin's file into your html file.
<link href="dist/css/jquery.wizzy.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous"></script>
<script src="dist/js/jquery.wizzy.js"></script>
2. Add the step bar, stepped content and navigation controls to the wizard as follows:
<div class="wz-wrapper wizzy">
<div class="wz-inner">
<div class="wz-header">
<nav>
<a href="#">Basic</a>
<a href="#">Normal</a>
<a href="#">Advanced</a>
<a href="#">Finish</a>
</nav>
</div>
<div class="wz-body">
<div class="wz-step">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium.</p>
</div>
<div class="wz-step">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.</p>
</div>
<div class="wz-step">
<p>A wonderful serenity has taken possession of my entire soul, like these sweet mornings of spring which I enjoy with my whole heart. I am alone, and feel the charm of existence in this spot, which was created for the bliss of souls like mine. I am so happy, my dear friend, so absorbed in the exquisite sense of mere tranquil existence, that I neglect my talents.</p>
</div>
<div class="wz-step">
<p>One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin. He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections. The bedding was hardly able to cover it and seemed ready to slide off any moment.</p>
</div>
</div>
<div class="wz-navigator"></div>
</div>
</div>
3. Activate the wizard by calling the function on the top container.
$(function(){
$(".wizzy").wizzy();
});
4. Show the step numbers.
$(".wizzy").wizzy({
stepNumbers: false
});
5. Customize the type of the step bar.
$(".wizzy").wizzy({
progressType: 'fill' // or 'slide'
});
This awesome jQuery plugin is developed by NenadKaevik. For more Advanced Usages, please check the demo page or visit the official website.