Lightweight Powerful jQuery Selectable Plugin - selectable.js
| File Size: | 28.1 KB |
|---|---|
| Views Total: | 1223 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

selectable.js is a lightweight yet powerful jQuery plugin which makes a group of elements to be selectable without the need of jQuery UI selectable widget.
Also supports multiple selection with Ctrl and Shift keys.
Comes with useful callbacks and methods to handle events and styles after selection.
How to use it:
1. Insert the latest version of the selectable.js plugin after jQuery library.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="jquery.selectable.min.js"></script>
2. Create a group of elements and specify the value of an element in the data-value attribute:
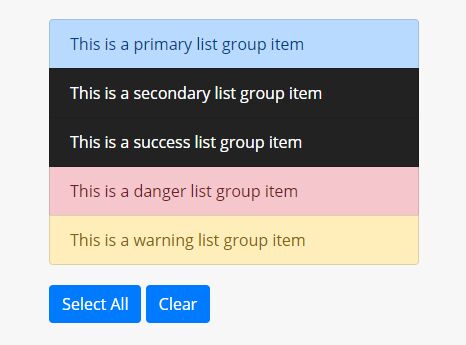
<ul class="list-group"> <li data-value="Item 1">This is a primary list group item</li> <li data-value="Item 2">This is a secondary list group item</li> <li data-value="Item 3">This is a success list group item</li> <li data-value="Item 4">This is a danger list group item</li> <li data-value="Item 5">This is a warning list group item</li> <li data-value="Item 6">This is a info list group item</li> ... </ul>
3. Attach the function selectable to the html list and done.
$('.list-group').selectable();
4. Apply your own CSS styles to the selected and disabled items.
.selected {
background-color: #222;
color: #fff;
}
.disabled {
background-color: #ccc;
}
5. Get the value of an element using the data-value attribute.
$('.list-group').selectable({
getValue: function() {
return $(this).attr('data-value');
},
});
6. Specify the selector of selectable elements.
$('.list-group').selectable({
items: 'li
});
7. Enable or disable the multi select functionality.
$('.list-group').selectable({
multiple: true
});
8. The default CSS classes for selected and disabled items.
$('.list-group').selectable({
disabledClass: 'disabled',
selectedClass: 'selected'
});
9. Available callback functions.
$('.list-group').selectable({
change: function(values, elements) {
// on change
},
click: function(value, element, event) {
// on click
}
});
10. API methods.
// selects all elements
$('.list-group').selectable('selectAll');
// clears all selections
$('.list-group').selectable('selectNone');
// destroys the plugin
$('.list-group').selectable('destroy');
// gets an array of values of the current selections
$('.list-group').selectable('value');
// sets selections
$('.list-group').selectable('value', string or array);
// gets elements
$('.list-group').selectable('getElements');
This awesome jQuery plugin is developed by claviska. For more Advanced Usages, please check the demo page or visit the official website.