jQuery Plugin For Multi Selectable Elements - selecter
| File Size: | 14.1 KB |
|---|---|
| Views Total: | 2158 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

selecter is a really small jQuery plugin which makes any elements selectable with or without custom check markers. You can config the plugin to allow selecting multiple elements or only one element at a time.
Basic usage:
1. Just load the JavaScript file selecter.js after jQuery library and the selecter plugin is ready for use.
<script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="selecter.js"></script>
2. Activate the 'selectable' functionality on an unordered html list.
<ul id="my-list"> <li>Each elem</li> <li>of this list</li> <li>can be selected</li> </ul>
var selecter = new Selecter('#my-list li');
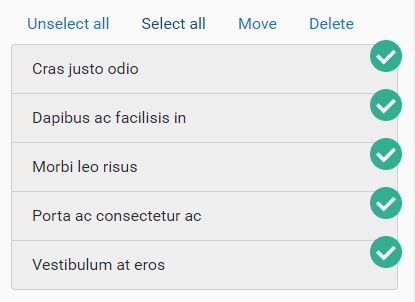
3. Add a custom marker icon to the list items when selected.
var selecter = new Selecter('#my-list li', {
add_mark: true,
mark_html: '<img width="32" style="position: absolute; top: -5px; right: -5px;" class="__mark_icon" src="imgs/check.png">',
mark_class: '__mark_icon'
});
4. By default, the plugin will automatically add the CSS class 'active' to your elements when selected. So that you can style the selected elements in the CSS as follow:
.active {
background-color: #eee;
}
5. If you want to select multiple elements only when control key is pressed.
var selecter = new Selecter('#my-list li', {
enable_ctrl: true
});
6. Config the plugin to enable the user to select one element at a time.
var selecter = new Selecter('#my-list li', {
enable_radio_button: true
});
7. The plugin also provides 2 useful method to select/unselect all the elements.
// uncheck all selecter.unselect_all(); // select all selecter.select_all();
8. Callback functions available.
var selecter = new Selecter('#my-list li', {
on_at_least_one_selection: function() {
// do something
},
on_unselecting_all: function() {
// do something
}
});
This awesome jQuery plugin is developed by cptx032. For more Advanced Usages, please check the demo page or visit the official website.