Dynamic CRUD List/Table Plugin With jQuery - CRUDListin
| File Size: | 6.74 KB |
|---|---|
| Views Total: | 2189 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

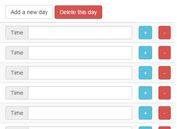
A minimal, CSS-less jQuery plugin for CRUD lists/tables/forms which allows you to add(clone)/remove items/rows/fields in your dynamic lists, tables or forms.
How to use it:
1. Create an element you want to clone. The available parameters:
- __name__: item index
- href: URL
- class: CSS class of delete button
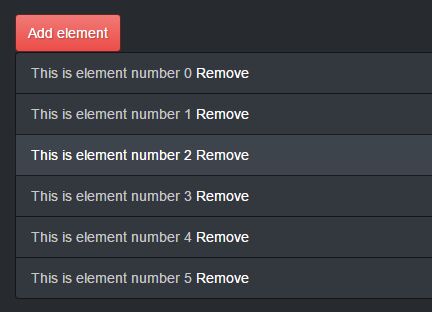
<div class="crud-listin" data-prototype="<div class="crud-item">This is element number __name__ <a href="#" class="delete-item-btn">Remove</a></div>"> <div class="crud-item">This is element number 0 <a href="#" class="delete-item-btn">Remove</a></div> <div class="crud-item">This is element number 1 <a href="#" class="delete-item-btn">Remove</a></div> <div class="crud-item">This is element number 2 <a href="#" class="delete-item-btn">Remove</a></div> ... </div>2. Create a 'Add element' button to clone the element you just created.
<a href="#" id="list-add-btn">Add element</a>
3. Download and put the JavaScript file 'jquery.crudlistin.js' after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.crudlistin.js"></script>
4. Activate the plugin and done.
$('.crud-listin').crudlistin({
newButton: $('#list-add-btn')
});
5. More default config options.
$('.crud-listin').crudlistin({
removeButtonSelector: '.delete-item-btn',
newItemLast: true, // add new items at the end of the list (true) or at the beginning (false)
itemClass: 'crud-item',
itemIndexPlaceholder: /__name__/g,
});
6. Available event handles.
$('.crud-listin').crudlistin({
beforeAddElement: function () {},
afterAddElement: function (newItem) {},
beforeRemoveElement: function (item) {},
afterRemoveElement: function () {}
});
Changelog:
2020-04-03
- Add missing use of crud item CSS class
This awesome jQuery plugin is developed by improvein. For more Advanced Usages, please check the demo page or visit the official website.