Lightweight jQuery Plugin To Create CRUD Elements - Crudable
| File Size: | 7.81 KB |
|---|---|
| Views Total: | 2472 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Crudable is a small and simple-to-use jQuery plugin for creating CRUD elements that allows you to dynamically add / duplicate / remove / update any html elements in tables, lists or forms.
How to use it:
1. Download and load the jQuery Crudable plugin after loading jQuery library.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="crudable.js"></script>
2. Create a basic CRUD table with 'add' and 'remove' buttons.
<table>
<tbody>
<tr class="crudable">
<td>
HTML Element Here
</td>
<td> <div class="crudable-create"> + </div> </td>
<td> <div class="crudable-delete"> - </div> </td>
</tr>
</tbody>
</table>
$('.crudable').crudable();
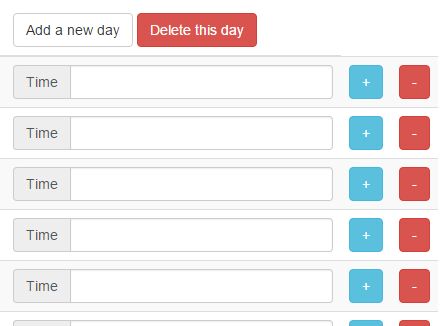
3. The plugin also supports nested elements.
<div class="table-day">
<table>
<thead>
<tr>
<th>
<div>
<label for="date"> Date </label>
<inputvalue="A tour near city" name="date" type="text">
</div>
</th>
<th>
<a class="create-day">Add a new day </a>
<a class="delete-day">Delete this day</a>
</th>
</tr>
</thead>
<tbody>
<tr class="crudable">
<td>
<div>
<label> Plan </label>
<inputvalue="" name="plan" type="text">
</div>
</td>
<td>
<div>
<label> Time </label>
<input value="" name="time" type="text">
</div>
</td>
<td>
<div class="crudable-create">+</div>
</td>
<td>
<div class="crudable-delete">-</div>
</td>
</tr>
</tbody>
</table>
</div>
$('.table-day').crudable({
crudableLabel: "table-day",
createLabel: "create-day",
deleteLabel: "delete-day",
afterCreate: function(element) {
element.find('.crudable').crudable();
},
});
4. Default plugin settings.
// selectors createLabel: "crudable-create", deleteLabel: "crudable-delete", crudableLabel: "crudable", // callbacks beforeCreate: $.noop, afterCreate: $.noop, beforeDelete: $.noop, afterDelete: $.noop,
This awesome jQuery plugin is developed by schwannden. For more Advanced Usages, please check the demo page or visit the official website.