Form Based JSON Editor For jQuery - jsonToForm
| File Size: | 123 KB |
|---|---|
| Views Total: | 10995 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

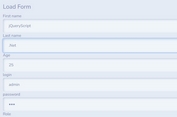
A simple, jQuery based JSON editor to dynamically generate editable forms from JSON schemas so that the uses are able to view, edit and valid JSON data in a simple way.
How to use it:
1. Import jQuery library and the jsonToForm's files into the document.
<!-- Required --> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jsonToForm/jsonToForm.js"></script> <link href="/path/to/jsonToForm/jsonToForm.css" rel="stylesheet" /> <!-- Themes (OPTIONAL) --> <link href="/path/to/src/styles/jsonToForm.branded.css" rel="stylesheet" /> <link href="/path/to/src/styles/jsonToForm.clean.css" rel="stylesheet" /> <link href="/path/to/src/styles/jsonToForm.modern.css" rel="stylesheet" />
2. Create a DIV container to place the generated HTML form.
<div id="jsonEditor"></div>
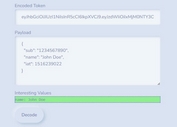
3. Create a Pre element to place the updated JSON.
<pre id="jsonValue"></pre>
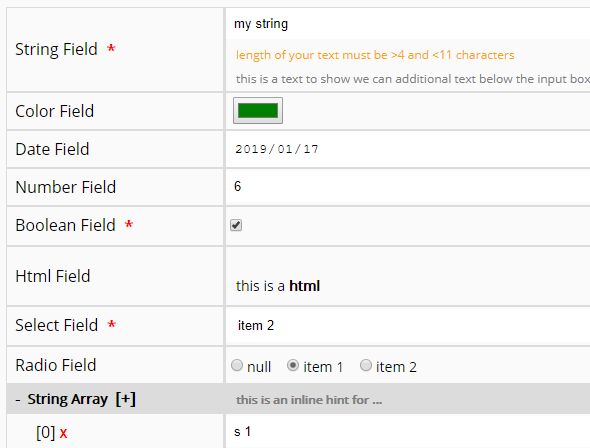
4. Prepare your JSON schemas and values as follows:
var s = {
"title": "json schema sample",
"type": "object",
"properties": {
"stringField": {
"title": "String Field",
"type": "string",
"minLength": 5,
"maxLength": 10,
"ui": {
"placeholderHint": "Enter string",
"hoverHint": "this is a text for test the mouse hover",
"inlineHint": "this is a text to show we can additional text below the input box",
"validationHint": "length of your text must be >4 and <11 characters"
}
},
"colorField": {
"title": "Color Field",
"type": "string",
"ui": {
"editor": "color"
}
},
"dateField": {
"title": "Date Field",
"type": "string",
"ui": {
"editor": "date"
}
},
"numberField": {
"title": "Number Field",
"type": "number",
"minimum": 5,
"maximum": 10,
"ui": {
"editor": "number"
}
},
"booleanField": {
"title": "Boolean Field",
"type": "boolean"
},
"HtmlField": {
"title": "Html Field",
"type": "string",
"minLength": 5,
"maxLength": 10,
"ui": {
"editor": "html"
}
},
"selectField": {
"title": "Select Field",
"type": "string",
"enum": [
"item 1", "item 2"
],
"ui": {
"editor": "select"
}
},
"radioField": {
"title": "Radio Field",
"type": "string",
"enum": [
"item 1", "item 2"
],
"ui": {
"editor": "radio"
}
},
"stringArray": {
"title": "String Array",
"type": "array",
"items": {
"type": "string"
},
"ui": {
"inlineHint": "this is an inline hint for ..."
}
},
"objectArray": {
"title": "Object Array",
"type": "array",
"items": {
"$ref": "#/definitions/objectField"
}
}
},
"required": [
"stringField",
"booleanField",
"selectField",
"htmlField"
],
"ui": {
"inlineHint": "this is an inline hint for main node"
},
"definitions": {
"objectField": {
"type": "object",
"properties": {
"name": {
"type": "string"
},
"type": {
"type": "string",
"enum": [
"STRING",
"CHAR",
"TEXT"
]
},
"allowNull": {
"type": "boolean"
},
"relation": {
"type": "object",
"properties": {
"tableName": {
"type": "string"
},
"keyFieldName": {
"type": "string"
}
}
}
},
"required": [
"name",
"type"
]
},
"API": {
"type": "object",
"properties": {
"name": {
"type": "string"
},
"type": {
"type": "string",
"enum": [
"CREATE",
"READ",
"UPDATE",
"DELETE"
]
},
"allowedFields": {
"type": "array",
"items": {
"type": "string"
}
}
}
}
}
};
var v = {
"stringField": "my string",
"colorField": "#008000",
"dateField": "2019-01-17",
"numberField": "6",
"booleanField": true,
"HtmlField": "this is a <b>html</b>",
"selectField": "item 2",
"radioField": "item 1",
"stringArray": [
"s 1",
"s 2"
],
"objectArray": [
{
"name": "my field",
"type": "CHAR",
"allowNull": true,
"relation": {
"tableName": "t1",
"keyFieldName": "f1"
}
}
]
};
5. Populate the HTML form with the JSON schemas and values.
var myEditor = $("#jsonEditor").jsonToForm({
"schema": s,
"value": v,
"afterValueChanged": function (newValue, newSchema) {
$("#jsonValue").html(JSON.stringify(newValue, null, 2));
setValidity();
},
"afterWidgetCreated": function (newValue, newSchema) {
$("#jsonValue").html(JSON.stringify(newValue, null, 2));
setValidity();
}
});
6. Available options to customize the JSON editor.
var myEditor = $("#jsonEditor").jsonToForm({
// expanding level
// -1 = all levels
expandingLevel: -1,
// renders the first level as a container
renderFirstLevel: 'false',
// auto trims values
autoTrimValues: 'true',
// blank space
indenting: 5,
// captions when null
radioNullCaption: 'null',
selectNullCaption: '',
// shows expand/collapse buttons
treeExpandCollapseButton: 'true'
});
7. API methods.
// checks if is valid
myEditor.isValid();
// gets JSON schemas
myEditor.getSchema();
// gets values
myEditor.getValue();
// sets values
myEditor.setValue('setValue', value);
8. Enable dark mode on your webpage.
<body data-json-form-theme="dark"> ... </body>
Changelog:
v2.0 (2025-09-30)
- Modern ES6+ Architecture: Complete rewrite using ES6 classes and modules
- TypeScript Support: Full TypeScript definitions included
- Advanced Validation System: Real-time validation with custom rules
- Modular Design: Separated into JsonToForm, Renderer, Validator, EventHandler, and Utils modules
- Modern CSS Framework: Two themes (Modern and Clean) with CSS custom properties
- Enhanced RTL Support: Better right-to-left language support for Persian/Arabic
- New Input Types: Added email, tel, url, date, time, datetime-local support
- Array Management: Dynamic add/remove items in arrays
- Object Nesting: Better nested object rendering and management
- Event System: Enhanced event handling with proper cleanup
- Persian Demo: Complete Persian (Farsi) demonstration with RTL layout
- CSS Architecture: Modern CSS with custom properties, Flexbox, and Grid
- Responsive Design: Mobile-first approach with better responsive behavior
- Color Palette: Clean, modern color scheme with proper contrast ratios
- Typography: Improved font system and text hierarchy
- Layout System: Better spacing and alignment using CSS Grid/Flexbox
- Form Controls: Enhanced styling for all input types
- Button Design: Modern button styles with hover and focus states
- Breaking Changes: New API structure (methods now accept method name as first parameter)
- File Structure: Organized into src/ directory with proper module separation
- CSS Classes: Updated class naming convention for better clarity
- Method Names: Consistent API method naming
- Options Object: Restructured options for better organization
- Container Overflow: Fixed form controls extending beyond their containers
- Input Width Issues: Proper max-width: 100% and box-sizing: border-box
- RTL Layout: Better right-to-left text direction handling
- Validation Timing: Fixed validation timing and error display
- Memory Leaks: Proper event cleanup and object disposal
- CSS Specificity: Better CSS specificity management
2024-05-21
- Update jsonToForm.js
2023-07-27
- Fixed Nested array
2023-05-25
- Renamed to jsonToForm
2021-02-18
- NotRequired option effect on radio fields and Some css small changes
2020-06-01
- Adding tel and email types
This awesome jQuery plugin is developed by mirshahreza. For more Advanced Usages, please check the demo page or visit the official website.