Display JSON Data As A Checkable Tree - jQuery jsontree.js
| File Size: | 5.93 KB |
|---|---|
| Views Total: | 5459 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

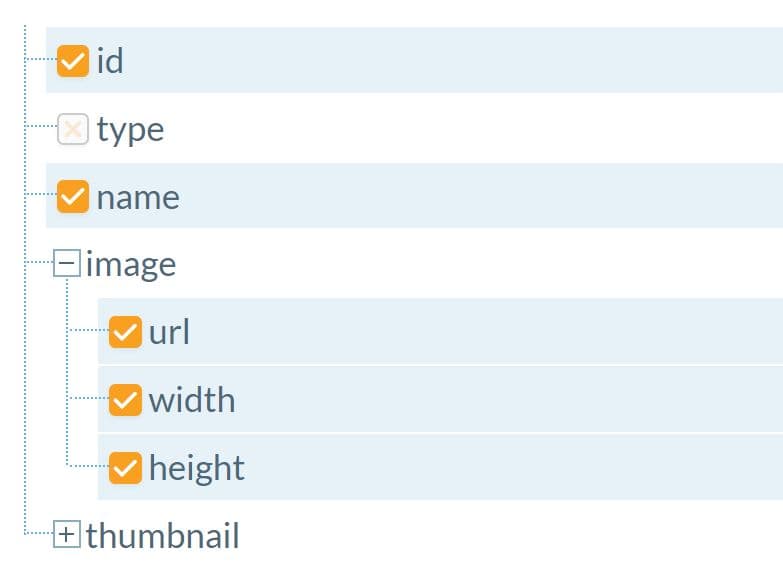
jsontree.js is a tiny and user-friendly JSON manipulation and visualization jQuery plugin for rendering complex JSON data in an interactive, collapsible, checkable tree.
See Also:
How to use it:
1. Add jQuery library and the jsontree plugin's files to your project.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <link rel="stylesheet" href="/path/to/jquery.jsontree.css" /> <script src="/path/to/jquery.jsontree.js"></script>
2. Create an empty HTML unordered list for the JSON tree.
<ul id="json-result-tree"></ul>
3. Call the function on the list and define your JSON data to be displayed in the tree.
$("#json-result-tree").jsontree({
json: {
"id": "0001",
"type": "donut",
"name": "Cake",
"image":
{
"url": "images/0001.jpg",
"width": 200,
"height": 200
},
"thumbnail":
{
"url": "images/thumbnails/0001.jpg",
"width": 32,
"height": 32
}
}
});
4. Get the selected nodes.
$("#json-result-tree").jsontree("getSelectedItems");
5. Available events.
$("#json-result-tree")
.on("unselected.item.jsontree", function(ev, data) {
var result = {
"event" : "unselected",
"itemInfo": data.data
};
// JSON.stringify(result, null, 4)
})
.on("selected.item.jsontree", function(ev, data) {
var result = {
"event" : "selected",
"itemInfo": data.data
};
// // JSON.stringify(result, null, 4)
});
This awesome jQuery plugin is developed by tkggcelt. For more Advanced Usages, please check the demo page or visit the official website.