Generate An Accordion Tree View From JSON - jQuery ACL
| File Size: | 77.6 KB |
|---|---|
| Views Total: | 5169 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

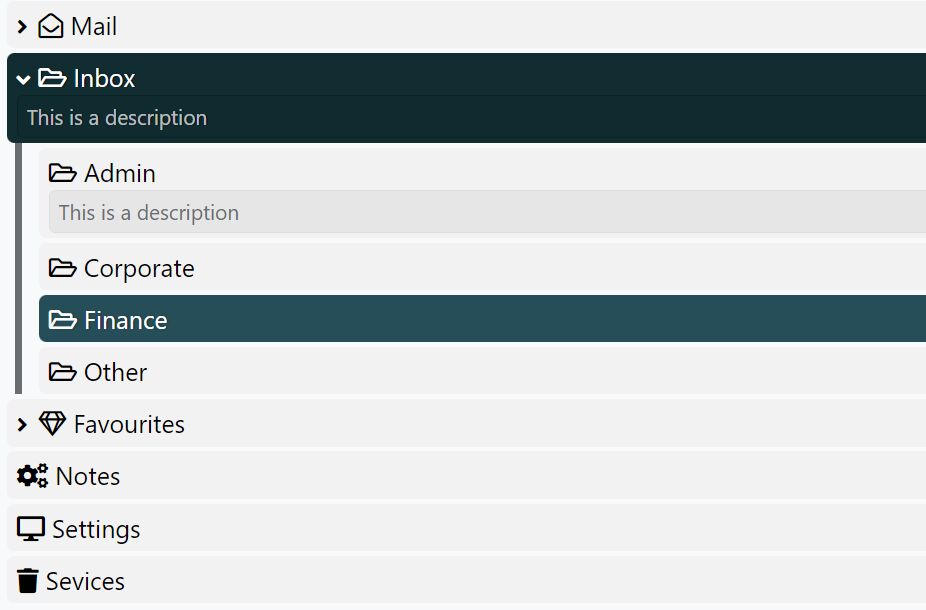
ACL is a lightweight and easy-to-use jQuery tree view plugin that creates a collapsible tree structure from any hierarchical JSON data.
Each top tree item contains sub-items that can be expanded and collapsed just like an accordion, which provides visual consistency for your users, allowing them to easily navigate between levels of the tree structure. Great for folder(directory) trees and vertical accordion menus.
See Also:
How to use it:
1. Load jQuery library and the ACL Tree View plugin's files in the HTML document.
<link rel="stylesheet" href="./css/acl-tree-view.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="./js/acl-tree-view.js"></script>
2. Create an empty container to hold the tree.
<div class="example"> Your tree will be placed here </div>
3. Prepare your data (JSON or JS array of objects) for the tree.
const myData = [
{
// label text
"label": "Mail",
// icon class(es)
"icon": "far fa-envelope-open",
// define sub-items here
"ul": [{
"label": "Offers",
"icon": "far fa-bell"
}, {
"label": "Contacts",
"icon": "far fa-address-book"
}, {
"label": "Calendar",
"icon": "far fa-calendar-alt",
"ul": [{
"label": "Deadlines",
"icon": "far fa-clock"
}, {
"label": "Meetings",
"icon": "fas fa-users"
}, {
"label": "Workouts",
"icon": "fas fa-basketball-ball"
}]
}]
},
// more items here
]
4. Initialize the tree view plugin and pass your dataset as the second parameter to the aclTreeView method.
const treeView = $('.example').aclTreeView({
// options here
}, myData);
5. Available options to customize the tree.
{
// collapse all nodes on init
initCollapse : true,
// animation speed in milliseconds
animationSpeed : 400,
// allows multiple nodes to be opened at a time
multy : false,
// callback
callback: function(event, $elem, params) {
console.log(params);
},
}
This awesome jQuery plugin is developed by imdrashedul. For more Advanced Usages, please check the demo page or visit the official website.











