Easy Show/Hide/Toggle Plugin - jQuery Autohide.js
| File Size: | 7.57 KB |
|---|---|
| Views Total: | 444 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

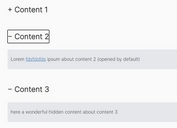
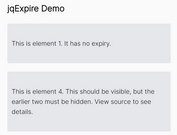
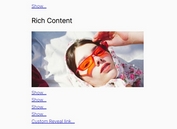
A lightweight, flexible, multipurpose jQuery content reveal (show/hide/toggle) plugin that allows you to manage the display visibility of any HTML element easily.
Can be used for spoilers, tabs, tooltips, popovers, dropdowns, mega menus, etc.
How to use it:
1. Get started by loading the jquery.autohide.js script after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jquery.autohide.js"></script>
2. Enable a trigger element to toggle a popover.
<span id="example">
Click Me
<div class="popover-content" id="popover">
<p>Your Content Here</p>
</div>
</span>
/* example CSS */
.popover-content {
display: none;
position: absolute;
width: 300px;
padding: 1em;
background-color: #fff;
border: 1px solid #666;
z-index: 9;
}
$('#example').autohide_timeout({
$target: $('#popover-content')
});
3. Use the plugin to create a dropdown menu from a nested list.
<ul id="example">
<li class="has-children">
<a href="#">Menu 1</a>
<ul class="is-children">
<li><a href="#">Menu 1.1</a></li>
<li><a href="#">Menu 1.2</a></li>
<li><a href="#">Menu 1.3</a></li>
</ul>
</li>
<li class="has-children">
<a href="#">Menu 2</a>
<ul class="is-children">
<li><a href="#">Menu 2.1</a></li>
<li><a href="#">Menu 2.2</a></li>
<li><a href="#">Menu 2.3</a></li>
</ul>
</li>
<li>
<a href="#">Menu 3</a>
</li>
</ul>
/* example CSS */
ul#example {
padding: 0;
}
ul#example > li {
position: relative;
float: left;
margin-right: 20px;
}
ul#example > li > ul {
display: none;
width: 160px;
position: absolute;
padding: 20px;
background-color: pink;
z-index: 3;
}
ul#example > li > ul.submenu-opened {
display: block;
}
var $dropMenu = $('#example');
$dropMenu.autohide_timeout({
$source: function( $el ) {
return $el.find('> li > a');
},
$target: function( $source ) {
return $source.next('ul.is-children');
},
onEvents: function( $source, $target, event ) {
$dropMenu.find('.submenu-opened').removeClass('submenu-opened');
$target.addClass('submenu-opened');
},
onTimeout: function( $source, $target, event ) {
$dropMenu.find('.submenu-opened').removeClass('submenu-opened');
}
});
4. Customize the trigger events. Default: 'click'.
$('#example').autohide_timeout({
events: 'click mouseenter',
});
5. Set the time to wait before hiding the element. Default: 1500.
$('#example').autohide_timeout({
timeout: 2000,
});
This awesome jQuery plugin is developed by carloscabo. For more Advanced Usages, please check the demo page or visit the official website.