Auto Format Currency (Money) With jQuery - simple.money.format.js
| File Size: | 2.66 KB |
|---|---|
| Views Total: | 64237 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

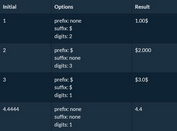
simple.money.format.js is a really small jQuery plugin which automatically formats currency(money) and numbers wrapped in any elements.
See also:
- jQuery Plugin For Currency Converting And Formatting - benjamin.js
- jQuery Plugin For Currency Formatting and Converting - Currency
- jQuery Currency Input Filed Mask Plugin - maskmoney
- Easy Numbers and Currency Formatting Plugin - autoNumeric
How to use it:
1. Add the latest version of jQuery library (slim build) and the simple.money.format.js script to the html document.
<script src="//code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="simple.money.format.js"></script>
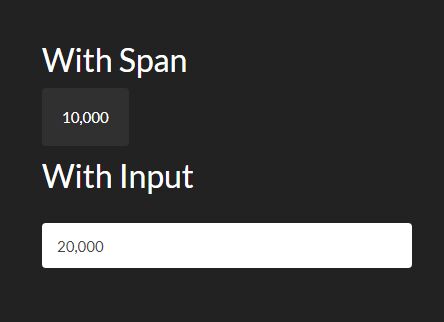
2. The JavaScript to format the numeric value wrapper in an inline element.
<span class="money">10000</span>
$('.money').simpleMoneyFormat();
3. The JavaScript to format the numeric value as you type in an input field.
<input type="text" class="money" value="20000"/>
$('.money').simpleMoneyFormat();
This awesome jQuery plugin is developed by saeedvaziry. For more Advanced Usages, please check the demo page or visit the official website.