Photoshop-style Full Featured Color Picker For jQuery - wcolpick
| File Size: | 32.2 KB |
|---|---|
| Views Total: | 5176 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

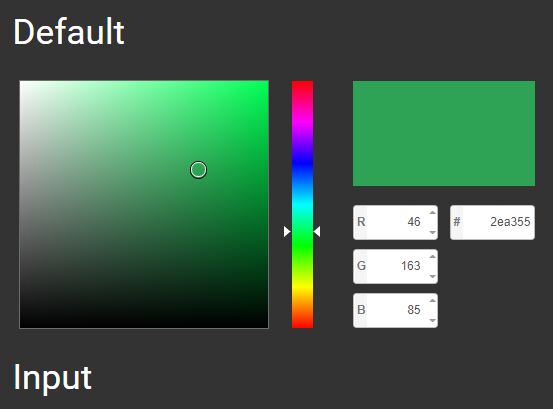
wcolpick(Colpick REMIX) is a jQuery plugin to create responsive, cross-browser, touch-enabled, Photo-like RGB/HEX/HSB/HSL color pickers for your web application.
It can be used inline or as a popup bound to any clickable element (e.g. input fields and buttons).
Based on the jQuery Colpick color picker plugin. Dual licensed under GPL v3.0 and MIT licenses.
How to use it:
1. Load the following stylesheets in the header of the html document.
/*Loading main layout variant (standard)*/ @import 'css/layouts.css'; /*Loading alternative layout variants*/ @import 'css/layouts-s.css'; @import 'css/layouts-xl.css'; /*Loading color schemes*/ @import 'css/color-schemes.css';
2. Load JQuery library and the jQuery Colpick REMIX plugin's script at the end of the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="colpick-remix/colpickRmx.js"></script>
3. Create an inline color picker on the web page.
<div id="example1"></div>
$('#example1').loads();
4. Attach the color picker to your text field.
<input type="text" id="example2" readonly></input>
$('#example2').loads({
onSubmit: function(ev) {
$(ev.el).css('border-color', '#' + ev.hex);
$(ev.el).val("#" + ev.hex);
$(ev.el).hides();
},
onHide: function(ev) {
var color = $(ev.el).getColor("hex", true);
$(ev.el).setColor(color, false);
}
});
5. Attach the color picker to an element you specify.
<button id="example3"></button>
$('#example3').loads({
flat: false,
enableAlpha: false,
layout: 'rgbhex',
compactLayout: true,
color: 'c9264a',
onLoaded: function(ev) {
var hex = $(ev.el).getColor("hex", true);
$(ev.el).css('background-color', '#' + hex);
},
onHide: function(ev) {
var hex = $(ev.el).getColor("hex", true);
$(ev.el).css('background-color', '#' + hex);
$(ev.el).setColor(hex, false);
},
onChange: function(ev) {
$(ev.el).css('background-color', '#' + ev.hex);
},
onSubmit: function(ev) {
$(ev.el).hides();
}
});
6. All possible options to customize the color picker plugin.
$('#element').newColpick({
alphaOutline: true,
appendToBody: false,
arrowsColor: 'default',
backgroundColor: 'default',
border: 1,
borderColor: 'default',
checkersColor: 'default',
color: {h:0, s:0, b:20, a:1},
colorOutline: true,
colorScheme: 'light-full', // Light, Light Full, Dark, and Dark Full
colorSelOutline: true,
compactLayout: false,
enableAlpha: true,
enableSubmit: true,
enableUpDown: true,
fieldsBackground: 'default',
flat: true,
hueOutline: true,
layout: 'full', // "full", "rgbhex", "hex"
livePreview: true,
polyfill: false,
position: 'auto', // 'center', 'auto'
readonlyFields: false,
readonlyHexField: false,
showEvent: 'click',
submitBackground: 'default',
submitColor: 'default', // "light", "dark", "default"
variant: 'standard' // "small", "standard", "extra-large"
});
7. Event handlers.
$('#element').newColpick({
/* Attributes:
bySetColor: true or false
colorDiv: the color picker.
el: the parent element
hex: hex color
hexa: hexa color
hsb: {h: float, s: float, b: float}.
hsba: {h: float, s: float, b: float, a: float}.
hsl: {h: float, s: float, l: float}.
hsla: {h: float, s: float, l: float, a: float}.
overridePos: allows to set the position of the color picker
rgb: {r: int, g: int, b: int}.
rgba: {r: int, g: int, b: int, a: float}.
*/
onBeforeShow: function (colorDiv, el, overridePos) {},
onChange: function (bySetColor, colorDiv, el, hex, hexa, hsb, hsba, hsl, hsla, rgb, rgba) {},
onDestroy: function (colorDiv, el) {},
onHide: function (colorDiv, el) {},
onLoaded: function (colorDiv, el) {},
onShow: function (colorDiv, el) {},
onSubmit: function (colorDiv, el, hex, hexa, hsb, hsba, hsl, hsla, rgb, rgba) {}
});
8. API methods.
// initialize the color picker instance.loads(opt) // destroy the color picker instance.destroys() // hide the color picker instance.hides() // show the color picker instance.shows() // set a new color instance.setColor(col, setCurrent) // get the selected color instance.getColor(type, getCurrent)
9. Useful functions to convert between color modes.
$.wcolpick.hexToRgba(hex) $.wcolpick.hexToHsba(hex) $.wcolpick.hexToHsla(hex) $.wcolpick.rgbaToHex(rgba) $.wcolpick.rgbaToHsba(rgba) $.wcolpick.rgbaToHsla(rgba) $.wcolpick.hsbaToHex(hsba) $.wcolpick.hsbaToRgba(hsba) $.wcolpick.hsbaToHsla(hsba) $.wcolpick.hslaToHex(hsla) $.wcolpick.hslaToRgba(hsla) $.wcolpick.hslaToHsba(hsla) $.wcolpick.isValidHex(hex) $.wcolpick.encodeToCSS(colobj) $.wcolpick.decodeFromCSS(colstr)
Changelog:
V2.5.1 (2020-12-07)
- Improved color conversions.
- General optimizations.
- Fixed a bug that allowed hsba, hsla, rgba limits to be exceeded.
- Fixed "Uncaught ReferenceError: ahsb is not defined".
V2.5 (2018-05-18)
- Corrected indentation of some lines.
- Added backgroundColor and borderColor.
V2.3.2 (2018-03-21)
- Corrected a conflict bug
- Renamed to Wcolpick
- New Feature: Change values of the fields with up/down keys
V2.3 (2018-01-20)
- Added 3 new options: fieldsBackground, submitBackground, and submitColor.
- Renamed submit as enableSubmit (it was necessary).
- If the string is unidentified, decodeFromCSS will return an hsba object.
- If the inputed parameter is a string, encodeToCSS will return the string untouched.
- General cleanup and optimizations.
- Position will be always lowercased.
- Code improvements
V2.2 (2018-01-01)
- Merged the 4 files "color-schemes.css", "layouts.css", "layouts-s.css" and "layouts-xl.css" into "colpickRmx.css" to make more simple uploading and using the plugin.
- Now is possible to display the color picker at the center of viewport, by setting "position" property (only for flat="false").
- Now is possible to override the automatic positioning, by setting "top" and "left" of the attribute "overridePos", that is received on the "onBeforeShow" function.
- Added 2 new jQuery functions: encodeToCSS: Converts an rgba, hsba, hsla object into a string like "rgba(.....)" or "hsla(.....)"; decodeFromCSS: Does the opposite of the previous function.
- Added compatibility with hsl/hsla color spaces (hsla: hsl + alpha channel).
- mprovements:
- The colors entered by input, now, will be always checked, to avoid wrong values.
2017-12-14
- v2.1.1: Corrected a glitch in fields' arrows
This awesome jQuery plugin is developed by devpelux. For more Advanced Usages, please check the demo page or visit the official website.











