Random Color Generator & Picker With jQuery And SCSS
| File Size: | 7.12 KB |
|---|---|
| Views Total: | 1317 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

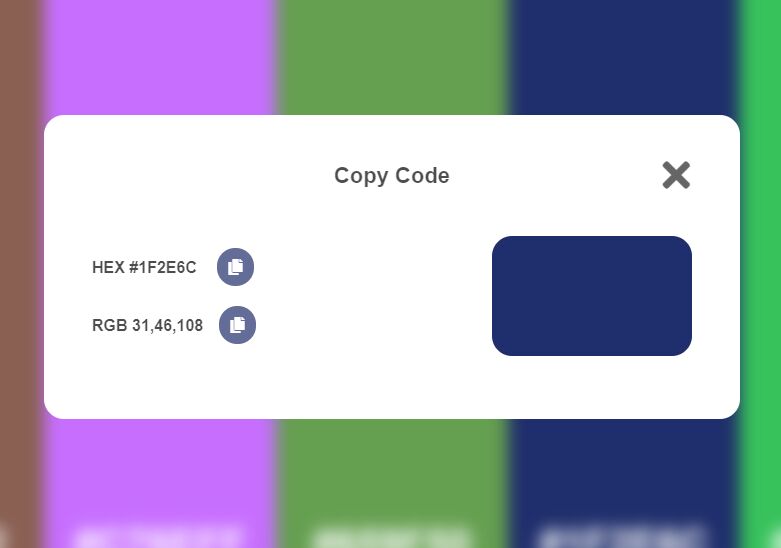
A modern color picker app that generates random colors and allows users to copy color codes (HEX or RGB) in a modal popup.
See It In Action:
How to use it:
1. Load the necessary Font Awesome for the Copy icon. OPTIONAL.
<link rel="stylesheet" href="/path/to/cdn/font-awesome/all.min.css" />
2. Create the HTML for the color palette.
<div class="container">
<div class="section" id="one">
<span class="copyBtn" id="copyBtn1"><i class="fas fa-copy"></i></span>
<p class="hexCode" id="hexCode1"></p>
<p class="rgbCode" id="rgbCode1"></p>
</div>
<div class="section" id="two">
<span class="copyBtn"><i class="fas fa-copy" id="copyBtn2"></i></span>
<p class="hexCode" id="hexCode2"></p>
<p class="rgbCode" id="rgbCode2"></p>
</div>
<div class="section" id="three">
<span class="copyBtn"><i class="fas fa-copy" id="copyBtn3"></i></span>
<p class="hexCode" id="hexCode3"></p>
<p class="rgbCode" id="rgbCode3"></p>
</div>
<div class="section" id="four">
<span class="copyBtn"><i class="fas fa-copy" id="copyBtn4"></i></span>
<p class="hexCode" id="hexCode4"></p>
<p class="rgbCode" id="rgbCode4"></p>
</div>
<div class="section" id="five">
<span class="copyBtn"><i class="fas fa-copy" id="copyBtn5"></i></span>
<p class="hexCode" id="hexCode5"></p>
<p class="rgbCode" id="rgbCode5"></p>
</div>
</div>
3. Create the HTML for the color picker modal.
<div class="modal">
<div class="modalContent">
<h3>Copy Code</h3>
<div class="content" id="modalContent">
<section>
<p>HEX <span>#333333</span> <span class="copyBtn"><i class="fas fa-copy"></i></span></p>
<p>RGB <span>250,00,057</span><span class="copyBtn"><i class="fas fa-copy"></i></span></p>
</section>
<div class="colorPreview" ></div>
</div>
<i class="fas fa-times closeBtn"></i>
</div>
</div>
4. Load the main script after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/assets/js/main.js"></script>
5. Load the compiled stylesheet in the document. That's it.
<link rel="stylesheet" href="assets/scss/style.css" />
This awesome jQuery plugin is developed by Amirmahdi-Kaheh. For more Advanced Usages, please check the demo page or visit the official website.











