Easy Hex Color Picker jQuery Plugin - color-picker.js
| File Size: | 4.82 KB |
|---|---|
| Views Total: | 2325 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

color-picker.js is a lightweight and easy-to-implement jQuery plugin that allows you to add a HEX color picker to your web pages.
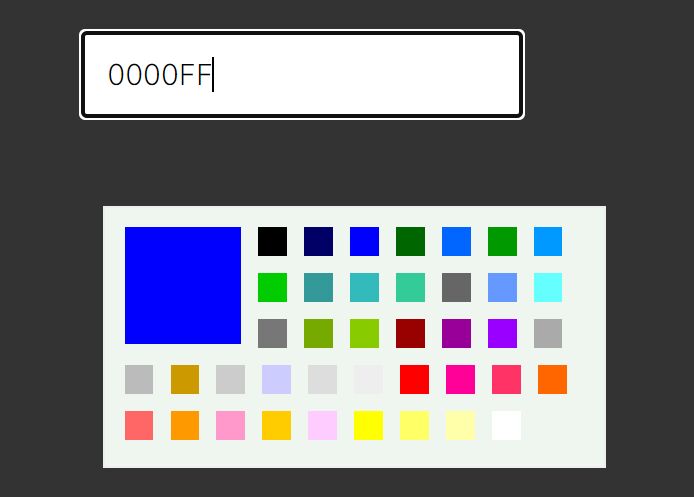
It displays a compact clean color picker popup when a color input gets focused, allowing users to pick a color from a palette containing a predefined set of colors that you have chosen.
See Also:
How to use it:
1. Download and load the color-picker.js plugin's files in the document which has jQuery library included.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery color-picker.js --> <link rel="stylesheet" href="color-picker.css" /> <script src="color-picker.js"></script>
2. Add the data-picker="WKCP" attribute to the input field. That's it.
<input type="text" name="color" data-picker="WKCP" />
3. Override the default colors displayed in the palette (see color-picker.js).
let color = [
"#000", "#006", "#00F", "#060", "#06F", "#090", "#09F", "#0C0", "#399", "#3BB",
"#3C9", "#666", "#69F", "#6FF", "#777", "#7A0", "#8C0", "#900", "#909", "#90F",
"#AAA", "#BBB", "#C90", "#CCC", "#CCF", "#DDD", "#EEE", "#F00", "#F09", "#F36",
"#F60", "#F66", "#F90", "#F9C", "#FC0", "#FCF", "#FF0", "#FF6", "#FFA", "#FFF"
];
This awesome jQuery plugin is developed by walkerchiu. For more Advanced Usages, please check the demo page or visit the official website.











