Customizable Material Design Snackbars In jQuery - mSnackbar.js
| File Size: | 9.14 KB |
|---|---|
| Views Total: | 1005 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

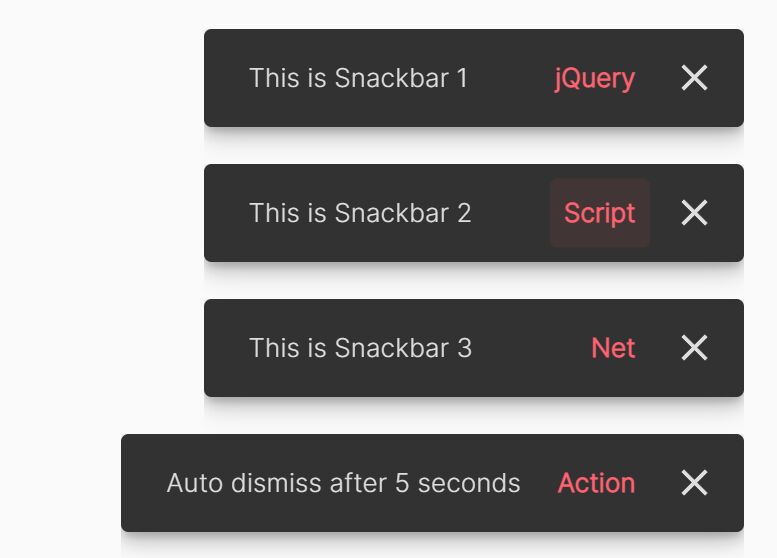
mSnackbar.js is a lightweight and customizable jQuery notification plugin for creating Material Design inspired snackbars on the page.
The plugin makes it easier to display a small and temporary notification popup that appears at the bottom of the screen. Typically used to display brief messages to the user, such as confirmation or error messages.
See Also:
- 10 Best Snackbar Plugins In jQuery And Pure JavaScript
- 10 Best Toast Notification jQuery/JavaScript Plugins
How to use it:
1. Download and insert the main script mSnackbar.js after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/mSnackbar.js"></script>
2. Add a basic snackbar to the webpage.
$(document).ready (function (){
$.mSnackbar.add({
text: 'Message Here',
});
});
3. Set the lifespan of the snackbar.
// auto-dismiss after 5 seconds
$.mSnackbar.add({
text: 'Message Here',
lifespan: 5000,
});
// always shown
$.mSnackbar.add({
text: 'Message Here',
lifespan: Infinity,
});
4. Add an action button to the snackbar.
$.mSnackbar.add({
text: 'Message Here',
actions: [{
text: 'Action Button',
color: '#4F46E5',
onClick: function() {
// do something
}
}],
});
5. Determine whether to show a close button inside the snackbar.
$.mSnackbar.add({
text: 'Message Here',
noCloseButton: true,
});
6. Override the default CSS to create your own styles.
#mSnackbarContainer .mSnackbar .mSnackbar-action, #mSnackbarContainer .mSnackbar .mSnackbar-close-button {
cursor: pointer;
position: relative;
}
#mSnackbarContainer .mSnackbar .mSnackbar-action::after, #mSnackbarContainer .mSnackbar .mSnackbar-close-button::after {
transition: all 0.2s;
position: absolute;
content: "";
width: 100%;
height: 100%;
right: 0;
top: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#mSnackbarContainer .mSnackbar .mSnackbar-action:hover::after, #mSnackbarContainer .mSnackbar .mSnackbar-close-button:hover::after {
background-color: #ffffff13;
}
#mSnackbarContainer .mSnackbar .mSnackbar-action:active::after, #mSnackbarContainer .mSnackbar .mSnackbar-close-button:active::after {
background-color: #ffffff3c;
}
.mSnackbar-content > i {
font-style: normal;
}
#mSnackbarContainer {
display: flex;
flex-flow: column nowrap;
align-items: flex-end;
z-index: 1000;
position: fixed;
right: 20px;
overflow: hidden;
pointer-events: none;
bottom: 0;
transition: transform 0.5s;
font-family: sans-serif, "Roboto";
}
#mSnackbarContainer .snackbar-wrapper {
overflow: hidden;
}
#mSnackbarContainer .mSnackbar {
display: flex;
flex-flow: row nowrap;
align-items: center;
pointer-events: all;
line-height: 22px;
padding: 14px 14px 14px 24px;
background-color: #323232;
color: #DEDEDE;
font-size: 14px;
z-index: 100;
min-width: 288px;
max-width: 568px;
border-radius: 4px;
margin-bottom: 20px;
box-shadow: 0 3px 5px -1px rgba(0, 0, 0, 0.2), 0 6px 10px 0 rgba(0, 0, 0, 0.14), 0 1px 18px 0 rgba(0, 0, 0, 0.12);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
transition: all 0.2s ease-in-out;
}
@media (orientation: portrait) {
#mSnackbarContainer .mSnackbar {
max-width: 100%;
margin: 0;
}
}
#mSnackbarContainer .mSnackbar .mSnackbar-close-button {
height: 24px;
width: 24px;
margin-left: 12px;
}
#mSnackbarContainer .mSnackbar .mSnackbar-close-button::after {
border-radius: 100%;
width: 40px;
height: 40px;
}
#mSnackbarContainer .mSnackbar .mSnackbar-action {
margin: 0 7.5px 0 11.5px;
font-weight: bold;
}
#mSnackbarContainer .mSnackbar .mSnackbar-action::after {
width: calc(100% + 15px);
height: calc(100% + 15px);
border-radius: 4px;
}
#mSnackbarContainer .mSnackbar span:first-of-type {
margin: 0 7.5px 0 19.5px;
}
#mSnackbarContainer .mSnackbar .mSnackbar-flex-grow-spacer {
flex-grow: 1;
}
@media (orientation: portrait) {
#mSnackbarContainer {
right: 0;
}
}
.no-transition {
transition: none !important;
}
This awesome jQuery plugin is developed by suopuwu. For more Advanced Usages, please check the demo page or visit the official website.











