Lightweight jQuery Color Picker For Web App - Colpick Color Picker
| File Size: | 16.2 KB |
|---|---|
| Views Total: | 6993 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

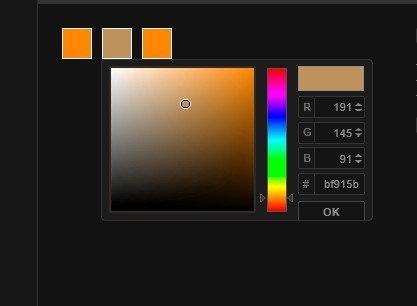
Colpick Color Picker is a simple and lightweight jQuery plugin that enables you to implements a photoshop-style color picker slider on your web app. It currently supports RGB, HSB and HEX color formats. Dual licensed under the MIT and GPL licenses.
Basic Usage:
1. Include the latest version of jQuery javascript library in the head of your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
2. Include jQuery Colpick Color Picker on your web page, after jQuery library
<script src="js/colpick.js" type="text/javascript"></script> <link rel="stylesheet" href="css/colpick.css" type="text/css"/>
3. Create a button to trigger the color picker
<button id="picker">Show Color Picker</button>
4. Call the plugin and done.
$('#picker').colpick();
5. Options and defaults.
// Flat mode just displays the color picker in place, always visible, with no show/hide behavior.
// Use it with colpickShow() and colpickHide() to define your own show/hide behavior or if you want the picker to be always visible.
flat: false,
// Name of the color picker layout to use. Posible values are 'full', 'rgbhex'(no HSB fields) and hex(no HSB, no RGB).
layout: 'full',
// If false the picker has no submit or OK button and no last color viewer.
// If false use onChange function to get the picked color. Default: true
submit: true,
// The color scheme to use for the picker, 'light' or 'dark'.
colorScheme: 'light',
// The text to show on the submit button if it is active.
submitText: 'OK',
// Default color. Hex string (eg. 'd78b5a') or object for RGB (eg. {r:255, g:0, b:0}) and HSB (eg. {h:150, s:50, b50}).
color: '11ff00',
// Event that shows the color picker.
showEvent: 'click',
// If true color values change while changing values on the selector or a field.
// Turn it off to improve speed.
livePreview: true,
// Callback function triggered before the color picker is shown.
// Use it to define custom behavior.
// Should receive a colorpicker DOM object.
onBeforeShow: function,
// Callback function triggered when the color picker is shown. Use it to define custom behavior.
// Should receive a colorpicker DOM object.
onShow: function,
// Callback function triggered when the color picker is hidden.
// Use it to define custom behavior. Should receive a colorpicker DOM object.
onHide: function,
// Callback function triggered when the color is changed.
// Should receive HSB hash, HEX string and RGB hash in that order.
// This is the function that allows you to get the color picked by the user.
onChange: function,
// Callback function triggered when the color is chosen.
// Should receive HSB hash, HEX string and RGB hash in that order.
onSubmit: function,
height: 156,
polyfill: false
Change log:
2017-12-19
- Added support for 3 character hex code entry
2017-09-19
- JS Update
v2.0.2 (2014-03-20)
- Added gradient prefixes for old browsers
v2.0.1 (2014-02-25)
- Added touch events to enable dragging of selector.
v1.2.1 (2014-01-23)
- Fixed onChange callbacks
v1.2.0 (2013-09-07)
- All images replaced by CSS
This awesome jQuery plugin is developed by josedvq. For more Advanced Usages, please check the demo page or visit the official website.











