jQuery Plugin To Locate and Display Determined Places with Google Maps API
| File Size: | 131KB |
|---|---|
| Views Total: | 2816 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

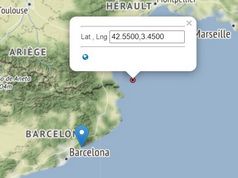
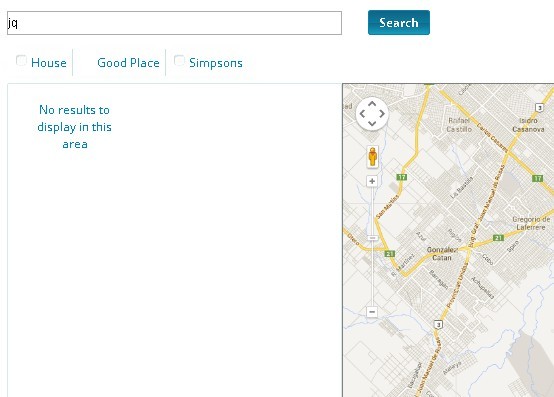
MyPlaces is a jQuery plugin which allows you to locate an address on the map and display the nearby determined places as well as showing customized information about the location using Google Maps Api V3.
See also:
- Lightweight jQuery Plugin For Embedding Google Maps - initmap.js
- jQuery Plugin for Integrating Google Maps v3 With Your Web Page - TekMap
- Google Maps Store Locator Plugin For jQuery
Basic Usage:
1. Include jQuery javascript library and jQuery MyPlaces Plugin on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.myplaces.min-1.0.js"></script>
2. Include required jQuery MyPlaces Plugin stylesheet on the web page
<link href="css/myplaces.css" type="text/css" rel="stylesheet">
3. Create a container for the map
<div class="container"></div>
4. The sample javascript
// places
var places = [
{
"name": "My House",
"mapIcon": "http://r-ec.bstatic.com/images/hotel/square40/146/14694220.jpg",
"lat": -34.6390944,
"lng": -58.389152,
"tags": ["House", "Good Place"]
},
{
"id": "1",
"name": "The Simpsons house",
"address": "742 Evergreen Terrace",
"state": "Springfield",
"shortDescription": "The Simpsons house",
"longDescription": "The Simpsons House was designed by Kaufman and Broad homebuilders",
"mapIcon": "https://si0.twimg.com/profile_images/3663934134/d2b2a7fcacec55ba63c06474d10de385_normal.jpeg",
"lat": -34.6090943,
"lng": -58.389159,
"tags": ["Simpsons", "House"]
}
];
// default
$('.container').myplaces({places: places});
// or with custom settings
$('.container').myplaces({
places: places,
country: 'AR',
onLoad: function() {
alert('Congratulation');
}
});
This awesome jQuery plugin is developed by somospnt. For more Advanced Usages, please check the demo page or visit the official website.