Simplify Yandex Maps Embed With The ddMap jQuery Plugin
| File Size: | 15.2 KB |
|---|---|
| Views Total: | 379 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

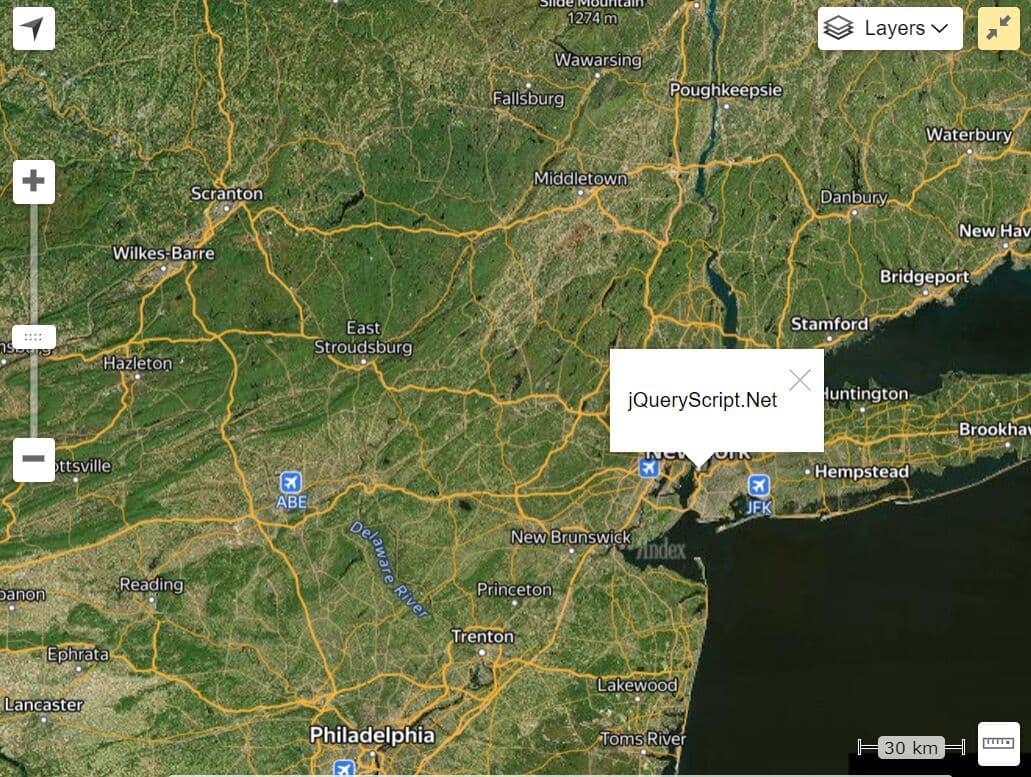
ddMap is a lightweight jQuery plugin that allows developers to embed customizable, interactive, responsive Yandex maps into webpages.
Pass in an array of marker data, including the lat/long coordinates and popup content, and ddMap will plot them on the map. It automatically scales the map to fit all your markers if you have more than one.
You can customize markers with custom content, set the map controls like zoom buttons, and pass through any other Yandex map options. The plugin handles the map initialization so you don't have to write that boilerplate code.
See Also:
How to use it:
1. Include jQuery library and the ddMap's script on the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jQuery.ddMap.min.js"></script>
2. Create an empty DIV container to hold your Yandex map.
<div class="myMap"></div>
3. Initialize the Yandex map and specify marker details as follows.
$('.myMap').ddMap({
markers: [
{
latLng: [
40.712776,
-74.005974
],
content: '<p>jQueryScript.Net</p>'
},
{
latLng: [
42.360081,
-71.058884
],
content: '<p>CSSScript.Com</p>'
},
// ...
]
});
4. More plugin options to customize the Yandex map.
$('.myMap').ddMap({
// Yandex API Key
apiKey: '',
// Default zoom level
defaultZoom: 15,
// 'map', 'satellite', or 'hybrid'
defaultType: 'map',
// zoom in/out the map with mousewheel
scrollZoom: false,
// map offset
mapCenterOffset: [0, 0],
// show/hide map controls
controls: [
{name: 'zoomControl'},
{name: 'typeSelector'},
{name: 'fullscreenControl'},
{name: 'geolocationControl'},
{name: 'rulerControl'}
],
// Yandex map options
markerOptions: {},
mapOptions: {
suppressMapOpenBlock: true
}
});
This awesome jQuery plugin is developed by DivanDesign. For more Advanced Usages, please check the demo page or visit the official website.