jQuery Plugin for Integrating Google Maps v3 With Your Web Page - TekMap
| File Size: | 45.5 KB |
|---|---|
| Views Total: | 2186 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

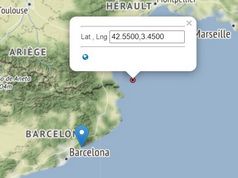
TekMap is a jQuery plugin that make it easy to integrate google maps v3 API with your web page. The plugin can be used to create a map centered, add bookmarks and other more interesting things using powerful google map V3 API.
More Examples:
Basic Usage:
1. Include the latest jQuery library, google map api, and TekMap.js in your web page
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.tekmap.0.8.min.js"></script>
2. Initialize the plugin and add 2 draggable bookmarks
<script type="text/javascript">
$(document).ready(function(){
$("#map").TekMap();
$("#map").TekMarker({lat:42.01,lng:3.01, draggable:true,infowindow:"jQueryScript.Net!"});
$("#map").TekMarker({lat:42.02,lng:3.02, draggable:true, drag:function(marker){ alert("a");},infowindow:"jQuery Plugins!",});
});
</script>
3. Markup
<div id="map"></div>
Chang log:
v0.9.0 (2013-07-18)
- Updated to the latest version
This awesome jQuery plugin is developed by daniprados. For more Advanced Usages, please check the demo page or visit the official website.