User-friendly Google Font Picker In jQuery - googlefontpicker.js
| File Size: | 17.6 KB |
|---|---|
| Views Total: | 711 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

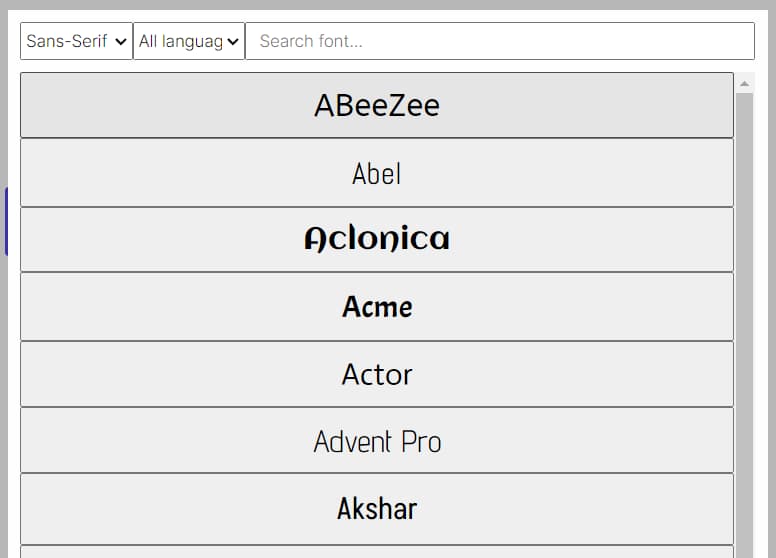
A jQuery plugin that utilizes Google Font API to create a user-friendly font picker where users can browse, preview, and select Google fonts from a filterable and searchable list.
How to use it:
- Easy Google Font Selector With jQuery - Fontselect
- System/Google Font Picker With Live Preview - Fontselect
How to use it:
1. Download and put the main script jquery.googlefontpicker.js after loading the latest jQuery JavaScript library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.googlefontpicker.js"></script>
2. Attach the googlefontpicker to the trigger button you specify. That's it.
<input id="googlefont" type="button" value="Google font">
$("#googlefont").googlefontpicker(function (font){
console.log(font)
});
// console:
{
"family": "Abril Fatface",
"category": "display",
"subsets": [
"latin",
"latin-ext"
]
}
3. Add more Google fonts to the font picker.
let data = [
{
family: "ABeeZee",
category: "sans-serif",
subsets: [
"latin",
"latin-ext"
]
},
// ...
]
Changelog:
2023-05-02
- JS update
This awesome jQuery plugin is developed by shwijoyo. For more Advanced Usages, please check the demo page or visit the official website.