System/Google Font Picker With Live Preview - Fontselect
| File Size: | 95.1 KB |
|---|---|
| Views Total: | 5470 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

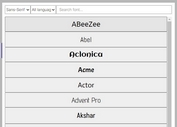
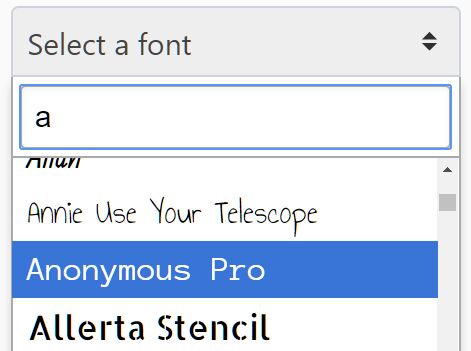
This is the upgraded version of the jQuery Fontselect plugin which allows you to preview/select local fonts, system fonts, and Google fonts from a searchable dropdown box.
The successor version is now available here.
How to use it:
1. Insert the jQuery Fontselect plugin's files into the document.
<link rel="stylesheet" href="/path/to/jquery.fontselect.css"/> <script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/jquery.fontselect.js"></script>
2. Create an input field for the font picker.
<input id="font-picker" type="text">
3. Attach the plugin to the input field. Done.
$(function(){
$('#font-picker').fontselect();
});
4. Apply the font to an element using the change event.
function applyFont(font) {
console.log('You selected font: ' + font);
// Replace + signs with spaces for css
font = font.replace(/\+/g, ' ');
// Split font into family and weight
font = font.split(':');
var fontFamily = font[0];
var fontWeight = font[1] || 400;
// Set selected font on paragraphs
$('p').css({fontFamily:"'"+fontFamily+"'", fontWeight:fontWeight});
}
$('#font-picker').fontselect()
.on('change', function() {
applyFont(this.value);
});
5. Customize the default CSS class of the wrapper element.
$('#font-picker').fontselect({
style: 'font-select'
});
6. Customize the placeholder text for the font picker & search field.
$('#font-picker').fontselect({
placeholder: 'Select a font',
placeholderSearch: 'Search...'
});
7. Enable/disable the live search in the font picker.
$('#font-picker').fontselect({
searchable: true,
lookahead: 2
});
8. Define an array of Local/System/Google fonts to display in the font picker.
$('#font-picker').fontselect({
systemFonts: 'Arial|Helvetica+Neue|Courier+New|Times+New+Roman|Comic+Sans+MS|Impact'.split('|'),
localFontsUrl: '/fonts/',
googleFonts: 'Aclonica|Allan|Annie+Use+Your+Telescope|Anonymous+Pro|Allerta+Stencil|Allerta|Amaranth|Anton|Architects+Daughter|Arimo|Artifika|Arvo|Asset|Astloch|Bangers|Bentham|Bevan|Bigshot+One|Bowlby+One|Bowlby+One+SC|Brawler|Buda:300|Cabin|Calligraffitti|Candal|Cantarell|Cardo|Carter+One|Caudex|Cedarville+Cursive|Cherry+Cream+Soda|Chewy|Coda|Coming+Soon|Copse|Corben|Cousine|Covered+By+Your+Grace|Crafty+Girls|Crimson+Text|Crushed|Cuprum|Damion|Dancing+Script|Dawning+of+a+New+Day|Didact+Gothic|Droid+Sans|Droid+Serif|EB+Garamond|Expletus+Sans|Fontdiner+Swanky|Forum|Francois+One|Geo|Give+You+Glory|Goblin+One|Goudy+Bookletter+1911|Gravitas+One|Gruppo|Hammersmith+One|Holtwood+One+SC|Homemade+Apple|Inconsolata|Indie+Flower|Irish+Grover|Istok+Web|Josefin+Sans|Josefin+Slab|Judson|Jura|Just+Another+Hand|Just+Me+Again+Down+Here|Kameron|Kenia|Kranky|Kreon|Kristi|La+Belle+Aurore|Lato|League+Script|Lekton|Limelight|Lobster|Lobster+Two|Lora|Love+Ya+Like+A+Sister|Loved+by+the+King|Luckiest+Guy|Maiden+Orange|Mako|Maven+Pro|Maven+Pro:900|Meddon|MedievalSharp|Megrim|Merriweather|Metrophobic|Michroma|Miltonian+Tattoo|Miltonian|Modern+Antiqua|Monofett|Molengo|Mountains+of+Christmas|Muli:300|Muli|Neucha|Neuton|News+Cycle|Nixie+One|Nobile|Nova+Cut|Nova+Flat|Nova+Mono|Nova+Oval|Nova+Round|Nova+Script|Nova+Slim|Nova+Square|Nunito|Old+Standard+TT|Open+Sans:300|Open+Sans|Open+Sans:600|Open+Sans:800|Open+Sans+Condensed:300|Orbitron|Orbitron:500|Orbitron:700|Orbitron:900|Oswald|Over+the+Rainbow|Reenie+Beanie|Pacifico|Patrick+Hand|Paytone+One|Permanent+Marker|Philosopher|Play|Playfair+Display|Podkova|Press+Start+2P|Puritan|Quattrocento|Quattrocento+Sans|Radley|Raleway:100|Redressed|Rock+Salt|Rokkitt|Ruslan+Display|Schoolbell|Shadows+Into+Light|Shanti|Sigmar+One|Six+Caps|Slackey|Smythe|Sniglet|Sniglet:800|Special+Elite|Stardos+Stencil|Sue+Elen+Francisco|Sunshiney|Swanky+and+Moo+Moo|Syncopate|Tangerine|Tenor+Sans|Terminal+Dosis+Light|The+Girl+Next+Door|Tinos|Ubuntu|Ultra|Unkempt|UnifrakturCook:bold|UnifrakturMaguntia|Varela|Varela+Round|Vibur|Vollkorn|VT323|Waiting+for+the+Sunrise|Wallpoet|Walter+Turncoat|Wire+One|Yanone+Kaffeesatz|Yeseva+One|Zeyada'.split('|')
});
9. Set the font and font weight programmatically.
$('#font-picker').trigger('setFont',['Orbitron',900])
Changelog:
v0.9 (2020-02-12)
- Supports all available Google fonts
2019-08-28
- v0.8: Calling trigger('setFont') would automatically trigger the change event on the original input box. This isn't always expected/desired behavior. In this version, the change event is no longer triggered automatically when setFont is called.
2019-08-28
- v0.7: Fixed issue: Searching for a non-existing font would load all fonts.
2019-07-31
- v0.6: Support for local/custom fonts and some bug fixes.
2019-07-24
- Fixed: Calling `setFont` would change the font family for all fontSelect components, instead of just one.
2019-07-17
- Added new option: placeholderSearch
- Renamed toggleDro to toggleDropdown.
- Font-search input no longer auto-focuses, as this is very annoying on touch screen devices: the virtual keyboard pops up whenever the dropdown menu is accessed.
- Font dropdowns are now more intelligently shown.
This awesome jQuery plugin is developed by av01d. For more Advanced Usages, please check the demo page or visit the official website.