Searchable FontAwesome Icon Picker For jQuery - Simple Iconpicker
| File Size: | 14.2 KB |
|---|---|
| Views Total: | 8180 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |
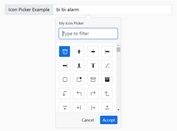
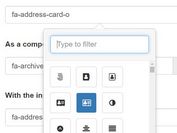
simple-iconpicker.js is a simple jQuery plugin which allows the user to select Font Awesome icons from a searchable/filterable dropdown popup. When an icon is selected, the plugin will automatically fill the input field with the corresponding icon class.
How to use it:
1. Include the necessary jQuery library and Font Awesome iconic font on the webpage.
<script src="jquery.min.js"></script> <link rel="stylesheet" href="font-awesome.css">
2. Include the jQuery Simple Iconpicker plugin's files after jQuery library.
<link href="simple-iconpicker.min.css" rel="stylesheet"> <script src="simple-iconpicker.min.js"></script>
3. Attach the icon picker plugin to the target input field.
$('.input').iconpicker(".input");
This awesome jQuery plugin is developed by aumkarthakur. For more Advanced Usages, please check the demo page or visit the official website.