Alert/Confirm/Prompt Dialog Based On Bootstrap 4 Modal - Bootstrap Dialog
| File Size: | 54.2 KB |
|---|---|
| Views Total: | 5223 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Just another jQuery wrapper for the Bootstrap 4 modal component that makes it easy to create pretty nice alert, confirmation, and prompt dialog boxes on the webpage.
How to use it:
1. Load the bootstrap-dialog.js library after jQuery and Bootstrap's JS.
<!-- jQuery + Bootstrap 4 JS --> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <!-- Bootstrap Dialog --> <script src="dist/js/bootstrap-dialog.js"></script>
2. Create an alert dialog box.
$.dialog.alert('Alert Title', 'Alert Message', function(){
// fired when you click the Ok button
})
3. Create a confirmation dialog box that will return true of false when you click the Ok/Cancel buttons.
$.dialog.confirm('Confirm Title', 'Confirm Message', function(res){
// fired when you click the Ok button
})
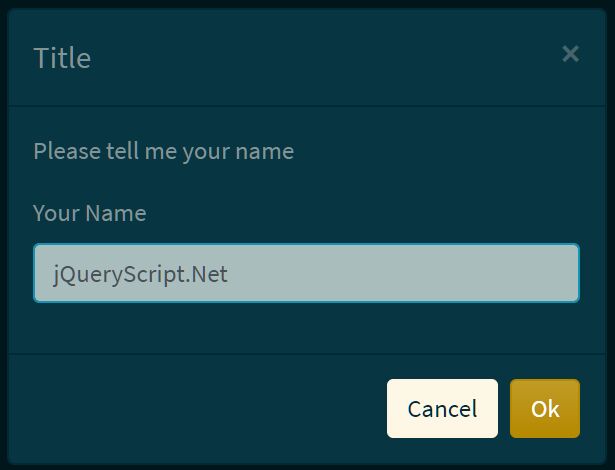
4. Create a prompt dialog box. The plugin supports any text fields such as text, email, textarea, select, etc.
let input = {
type: 'text',
label: 'Your Name',
value: 'preset value',
}
let input = {
type: 'select',
options: { value: label, ... }
}
$.dialog.prompt('Prompt Title', 'Please tell me your name', input, function(res){
alert('Hello ' + res);
})
This awesome jQuery plugin is developed by iqbalfn. For more Advanced Usages, please check the demo page or visit the official website.











