Create Growl-like Notifications Using Bootstrap 5 Alerts - Notify
| File Size: | 11.4 KB |
|---|---|
| Views Total: | 3334 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is an upgraded version of Bootstrap Notify plugin, designed to turn Bootstrap 5 alerts into highly customizable growl-style notification bars.
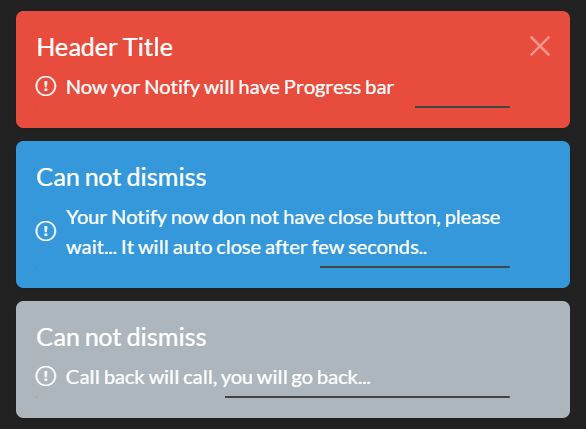
While the default Bootstrap 5 alerts are useful for sending quick messages to users, you can take it a step further and turn them into something more user-friendly by using the Bootstrap 5 Notify plugin. This makes your notifications look like "Growl-like" messages with CSS3 animations, custom headers, progress bars, icons, callbacks, and vibration notifications.
See Also:
- 10 best Toast notification jQuery/JavaScript Plugins
- 10 Best JavaScript & CSS Components For Bootstrap 5
How to use it:
1. Download and load the Bootstrap 5 Notify plugin in your Bootstrap 5 project.
<!-- Bootstrap + jQuery --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Bootstrap 5 Notify --> <script src="bootstrap-notify.min.js"></script>
2. Load the latest Animate.css library for cool CSS3 animations.
<link rel="stylesheet" href="/path/to/animate.min.css" />
3. Load an icon library for custom notification icons. OPTIONAL.
<!-- Bootstrap Icons --> <link rel="stylesheet" href="/path/to/cdn/bootstrap-icons.css" /> <!-- Font Awesome Icons --> <link rel="stylesheet" href="/path/to/cdn/font-awesome.min.css" />
4. Show a basic growl-like notification on the page.
$.notify("Your message..." );
5. Create a rich-content notification bar.
$.notify({
// title
title: 'Notification Title',
// message
message: 'Your message...',
// custom icon
icon: 'fa fa-bell',
// add a link to the notification
url: "https://www.jqueryscript.net",
// target attribute
target: "_blank",
});
6. Available options & callbacks to customize the Bootstrap 5 Notify plugin.
$.notify({
// title
title: 'Notification Title',
// message
message: 'Your message...',
// custom icon
icon: 'fa fa-bell',
// add a link to the notification
url: "https://www.jqueryscript.net",
// target attribute
target: "_blank",
}, {
// where to append the notification
element: 'body',
// static | fixed | relative | absolute
position: null,
// notification type
// danger, info, warning, error
type: "danger",
// is dismissable?
allow_dismiss: true,
// put the newest notification on the top
newest_on_top: false,
// shows a progress bar
showProgressbar: false,
// placement options
placement: {
from: "top",
align: "right"
},
// offset in pixels
offset: 10,
// space between notifications
spacing: 10,
// z-index property
z_index: 1500,
// delay in milliseconds
delay: 5000,
// timer in millisconeds
timer: 1000,
// URL target property
url_target: '_blank',
// pause the timer on hover
mouse_over: null,
// animation options
animate: {
enter: 'animate__animated animate__bounceInDown',
exit: 'animate__animated animate__bounceOutUp'
},
// or 'image'
icon_type: 'class',
// custom template
template: `<div data-notify="container" class="shadow-sm col-11 col-md-6 col-lg-5 col-xl-4 alert alert-{0} alert-dismissible fade show" role="alert">
<h5 data-notify="title" class="alert-heading">{1}</h5>
<div class="d-flex align-items-center">
<div class="me-2" data-notify="icon"></div>
<span data-notify="message" class="animate__animated animate__fadeIn animate__faster animate__delay-1s">{2}</span>
</div>
<div class="progress mt-1" style="height: 2px;" data-notify="progressbar">
<div class="progress-bar bg-{0}" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%;"></div>
</div>
<a href="{3}" target="{4}" data-notify="url"></a>
<button type="button" class="btn-close" data-notify="dismiss" aria-label="Close"></button>
</div>`,
// callbacks
onShow: null,
onShown: null,
onClose: null,
onClosed: null,
});
7. API methods.
var instance = $.notify('Message here');
// set options
instance.update(optionName, newValue);
// sets options globally
$.notifyDefaults({
// options here
});
// closes the notification manually
instance.close();
// closes all notifications manullay
$.notifyClose();
This awesome jQuery plugin is developed by vuatintac. For more Advanced Usages, please check the demo page or visit the official website.











