Show & Hide Content With The jQuery simplehide.js Pluing
| File Size: | 7.59 KB |
|---|---|
| Views Total: | 252 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

No matter what the occasion or reason is, you may want to hide the content of your web page. This can be a small piece of text or entire sections.
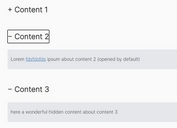
simplehide.js is a lightweight jQuery plugin to hide any content under a trigger link, which enables users to reveal the hidden content with a single click. Perfect for hiding spoilers from your blog posts.
How to use it:
1. Download and load the minified version of the simplehide.js plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/simplehide.min.js"></script>
2. Add your content to be hidden into block elements like DIV containers or even custom HTML tags as follows:
<div id="example-1"> <h2>Rich Content</h2> <img src="https://source.unsplash.com/Ta5II09WSrA/400x300" /> </div> <customhtmltag> Custom html tag </customhtmltag>
3. Call the function simplehide function and the plugin will do the rest.
$(function(){
$('#example').simplehide();
$('customhtmltag').simplehide();
});
4. Customize the reveal link.
$(function(){
$('#example').simplehide({
showLink: '<a href="#">Reveal...</a>'
});
});
This awesome jQuery plugin is developed by rwoloszyn. For more Advanced Usages, please check the demo page or visit the official website.