Hide Content That Exceeds A Specified Height - jQuery OverflowToggler.js
| File Size: | 5.24 KB |
|---|---|
| Views Total: | 185 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

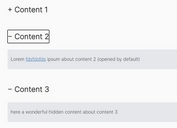
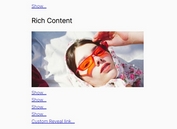
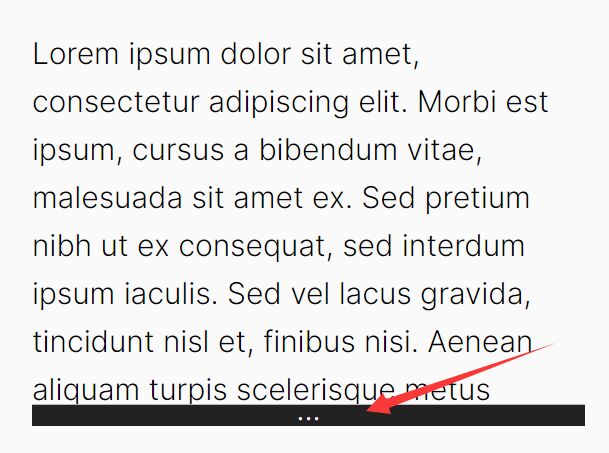
OverflowToggler.js is a simple jQuery show/hide plugin that makes it possible to hide the content when it exceeds the specified height of its parent container.
To reveal the hidden content a toggle button is added to the bottom of the container, which can be used to show and hide overflowed content.
How to use it:
1. Load the OverflowToggler plugin's JavaScript and Stylesheet on the page.
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery OverflowToggler.js Plugin --> <link rel="stylesheet" href="OverflowToggler.css" /> <script src="OverflowToggler.js"></script>
2. Add the required CSS class overflowToggler to the target container and set the max-height in the CSS as follows:
<div class="overflowToggler" style="max-height:300px"> Your Content Here </div>
<!-- OR --> <div class="overflowToggler example"> Your Content Here </div>
.example {
max-height: 300px;
}
3. Override the default CSS styles of the toggle button.
.overflowToggler-toggler {
position: absolute;
width: calc(100% - 5px);
bottom: 0;
cursor: pointer;
border-top: 1px solid #bbb;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.overflowToggler-toggler:hover {
background-color: #e0e0e0;
}
.overflowToggler-toggler:active {
background-color: #d0d0d0;
}
.overflowToggler-toggler.open .overflowToggler-toggleIcon {
width: 0;
height: 0;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-bottom: 4px solid #555;
overflow: hidden;
}
.overflowToggler-toggler.closed .overflowToggler-toggleIcon {
margin-bottom: 8px;
}
This awesome jQuery plugin is developed by AronDavis. For more Advanced Usages, please check the demo page or visit the official website.