Tiny Alert Dialog & Toast Notification Plugin - jQuery MSalert
| File Size: | 6.55 KB |
|---|---|
| Views Total: | 901 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight jQuery popup plugin for creating customizable, awesome looking alert/confirm dialogs and toast notifications without disrupting the existing design of your website.
How to use it:
1. To get started, include the MSalert.js script after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/MSalert.js"></script>
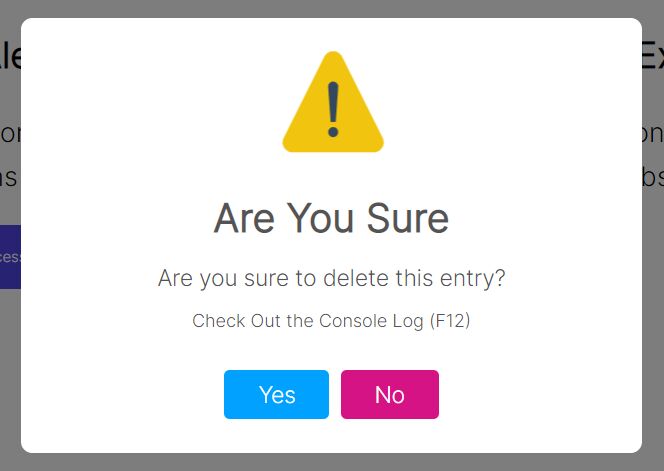
2. Create a basic alert dialog.
MSalert.principal({
// 'gear', 'error', 'warning', 'success'
icon:'warning',
// dialog title
title: 'Are You Sure',
// dialog content
description: 'Are you sure to delete this entry?',
// footer content
extra: 'Check Out the Console Log (F12)',
})
3. Create a confirm dialog that will return true or false based on the user selection.
MSalert.principal({
// 'gear', 'error', 'warning', 'success'
icon:'warning',
// dialog title
title: 'Are You Sure',
// dialog content
description: 'Are you sure to delete this entry?',
// footer content
extra: 'Check Out the Console Log (F12)',
// enable confirm/cancel buttons
button: true,
}).then(result =>{
console.log('Result Promise', result)
})
4. Create Material Design inspired toast notifications that will auto dismiss after a timeout.
MSalert.alerta({
// append the notification to this container
id:'container',
// toast message
text : 'Success Message',
// 'up', 'down', or 'right'
position: 'right',
// 'success', 'warning', or 'error'
status: "success",
// auto dimiss after 3 seconds
duration: 3000,
})
This awesome jQuery plugin is developed by vbledd. For more Advanced Usages, please check the demo page or visit the official website.











