Material Design Snackbar Style Alert Notification With jQuery
| File Size: | 10.2 KB |
|---|---|
| Views Total: | 550 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

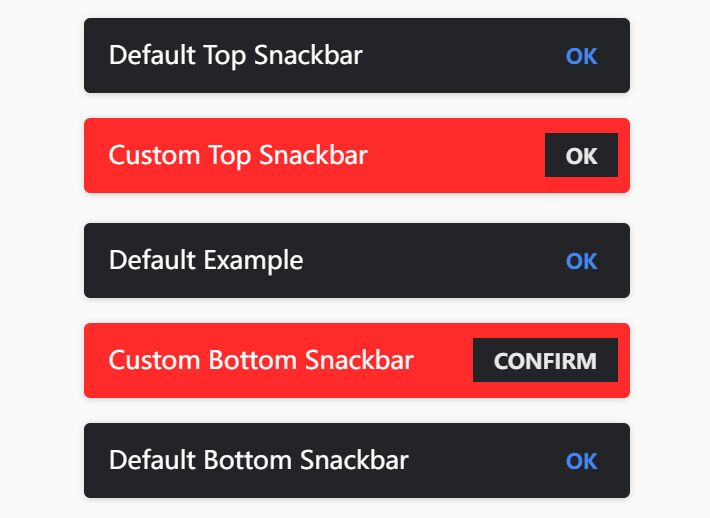
A tiny jQuery plugin used to display Material Design Snackbar style alert notifications on your website.
This plugin generates non-intrusive alert messages that appear at the bottom or top of the current active window. They tend to be used for lightweight actions like confirming something or showing a quick message.
How to use it:
1. Load the Alert.js plugin in the document.
<link href="/path/to/src/alert.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/alert.js"></script>
2. Create an empty DIV container to hold the snackbars.
<!-- Top Snackbars ---> <div id="snackbar-top" class="notices is-top"></div> <!-- Bottom Snackbars ---> <div id="snackbar-bottom" class="notices is-bottom"></div>
3. Create basic snackbars on the screen.
// Top Snackbar
CreateAlert("Top Snackbar", "top");
// Bottom Snackbar
CreateAlert("Bottom Snackbar");
4. Set the background color of the snackbar. Available colors:
- "light": "#e8e8e8"
- "dark": "#232427" (Default)
- "black": "#0a0a0a"
- "grey": "#2e2e2e"
- "danger": "#ff2b2b"
// Top Snackbar
CreateAlert("Top Snackbar", "top", "danger");
// Bottom Snackbar
CreateAlert("Bottom Snackbar", "bottom", "light");
5. Set the text color of the action button. Available colors:
- "light": "#e8e8e8",
- "black": "#0a0a0a",
- "grey": "#2e2e2e",
- "blue": "#4287f5" (Default)
// Top Snackbar
CreateAlert("Top Snackbar", "top", "danger", "light");
// Bottom Snackbar
CreateAlert("Bottom Snackbar", "bottom", "light", "black");
6. Set the button text. Default: "OK".
// Top Snackbar
CreateAlert("Top Snackbar", "top", "danger", "light", "Confirm");
// Bottom Snackbar
CreateAlert("Bottom Snackbar", "bottom", "light", "black", "Confirm");
7. Apply custom styles to the snackbar.
// Top Snackbar
CreateAlert("Top Snackbar", "top", "danger", "light", "Confirm", CustomStyle, CustomTextStyle);
// Bottom Snackbar
CreateAlert("Bottom Snackbar", "bottom", "light", "black", "Confirm", CustomStyle, CustomTextStyle);
This awesome jQuery plugin is developed by RAMPAGELLC. For more Advanced Usages, please check the demo page or visit the official website.











