Draggable Step Wizard Plugin - jQuery Dialog Wizard
| File Size: | 19.7 KB |
|---|---|
| Views Total: | 681 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

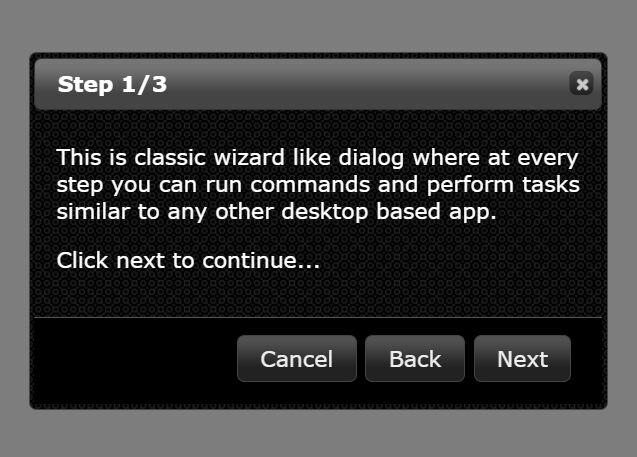
Dialog Wizard is a jQuery plugin that helps you create a customizable, draggable step by step (also known as multi-step, guided, walkthrough) wizard on your site, which will guide your website visitors to perform any task by using a series of simple steps.
How to use it:
1. Load the required jQuery and jQuery UI in the document.
<!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- jQuery UI --> <link rel="stylesheet" href="/path/to/cdn/jquery-ui.min.css"> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Create a container for the wizard dialog.
<div id="confirmation_dialog"></div>
3. Initialize the plugin on the container.
var dlg = $("#confirmation_dialog").dw();
4. Setup the wizard dialog.
- current_step: Initial step on page load
- max_steps: Max number of steps
- step_titles: An object of step titles
- step_contents: An object of step contents
- buttons: Custom buttons for each step
dlg.dw("setup", {
current_step: 1,
max_steps: 3,
step_titles: {
1: "Welcome",
2: "Step 1/3",
3: "Step 2/3",
4: "Step 3/3",
},
step_contents: {
1: "<p>Welcome to the dialog wizard.</p><p>Click next to continue...</p>",
2: "<p>This is classic wizard like dialog where at every<br/>step you can run commands and perform tasks<br/>similar to any other desktop based app.</p><p>Click next to continue...</p>",
3: "<p>Did you notice the title of the dialog changes too as you <br/>progress through these steps ?</p><p>Click next to continue...</p>",
4: "<p>Thank you for trying out the dialog wizard.</p><p>Now go play with it in your own projects and let the developer<br/><a href='mailto:[email protected]'>Jacques Mostert ([email protected])</a><br/>know of your success!</p>",
5: "<p>Click close to exit the dialog.</p>"
},
buttons: [{
step: 1,
title: "Cancel",
handler: function() {
this.close();
}
},{
step: 1,
title: "Next",
handler: function() {
this.next();
}
},{
step: 2,
title: "Cancel",
handler: function() {
this.close();
}
},{
step: 2,
title: "Back",
handler: function() {
this.nextStep(1);
}
},{
step: 2,
title: "Next",
handler: function() {
this.next();
}
},{
step: 3,
title: "Cancel",
handler: function() {
this.close();
}
},{
step: 3,
title: "Back",
handler: function() {
this.nextStep(2);
}
},{
step: 3,
title: "Next",
handler: function() {
this.next();
}
},{
step: 4,
title: "Cancel",
handler: function() {
this.close();
}
},{
step: 4,
title: "Back",
handler: function() {
this.nextStep(3);
}
},{
step: 4,
title: "Next",
handler: function() {
this.next();
}
},{
step: 5,
title: "Close",
handler: function() {
this.close();
}
},]
});
5. Enable the wizard dialog. That's it.
dlg.dw("show");
6. All default plugin options.
dlg.dw("setup", {
dialogX: false,
dialog_id: null,
parent: null,
dialog_styles: {
".ui-widget-header": {
"background-color": "#0000C9",
color: "#fff",
},
".ui-dialog-buttonset button": "btn btn-primary",
},
dialog_class: "no-close",
max_steps: 1,
step_titles: {},
step_contents: {},
current_step: 1,
// uses a form to collect custom data
form_data: {},
store_form_data: false,
custom_events: [],
position: {},
step_load: [],
buttons: [],
width: "",
height: "",
wrap_contents_with_form: false,
on_close: function () {},
on_show: function () {},
});
Changelog:
2022-08-03
- JS Update
2022-07-07
- removal of extensive console.log calls - bit of refactoring to reduce the size of the main show() function
- added form field validation notification and form field focus
- some bug fixes around form field population and validation
2022-07-01
- bug fixes, new features, ajax posting, ajax loading of form field values
2022-06-24
- JS update
2022-06-23
- major code update
This awesome jQuery plugin is developed by Plorax. For more Advanced Usages, please check the demo page or visit the official website.