Resizable, Draggable, Rotatable jQuery Plugin - Box Modeling
| File Size: | 4.79 KB |
|---|---|
| Views Total: | 6882 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

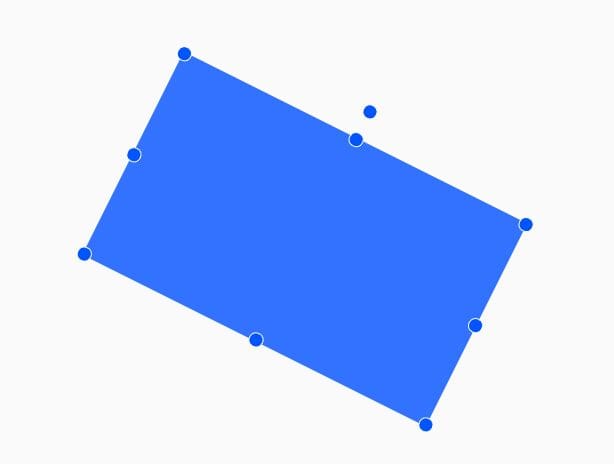
Box Modeling is a jQuery plugin that makes a DIV element resizable, rotatable, and moveable using jQuery UI and CSS3 transforms.
See It In Action:
How to use it:
1. Load the necessary jQuery library and jQuery UI in the document.
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery UI --> <script src="/path/to/cdn/jquery-ui.min.js"></script> <link rel="stylesheet" href="/path/to/cdn/jquery-ui.css" />
2. Download and load the Box Modeling plugin after jQuery.
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery UI --> <script src="/path/to/cdn/jquery-ui.min.js"></script> <link rel="stylesheet" href="/path/to/cdn/jquery-ui.css" />
3. Attach the function boxModeling to the target DIV element, and enable resizable/rotatable/moveable functionalities as you wish.
<div class="box" data-id="1"> Box 1 </div> <div class="box" data-id="2"> Box 2 </div> ...
4. Attach the function boxModeling to the target DIV element, and enable resizable/rotatable/moveable functionalities as you wish (default: true).
<div class="box" data-id="1"> Box 1 </div> <div class="box" data-id="2"> Box 2 </div> ...
$('.box').boxModeling({
rotate: true,
resize: true,
move: true,
});
5. Customize the CSS styles of the resize handlers.
.resize-handler {
height: 10px;
width: 10px;
background-color: #0055ff;
position: absolute;
border-radius: 100px;
border: 1px solid #ffffff;
user-select: none;
display: none;
}
.resize-handler:hover {background-color: #0000cc;}
.resize-handler.rotate {cursor: url('rotate_ccw.png'), auto;}
6. Customize the CSS styles of the resize handlers.
.resize-handler {
height: 10px;
width: 10px;
background-color: #0055ff;
position: absolute;
border-radius: 100px;
border: 1px solid #ffffff;
user-select: none;
display: none;
}
.resize-handler:hover {background-color: #0000cc;}
.resize-handler.rotate {cursor: url('rotate_ccw.png'), auto;}
6. Set the minimum height & width of the element.
$('.box').boxModeling({
minWidth: 40,
minHeight: 40,
});
This awesome jQuery plugin is developed by felipemacchiz. For more Advanced Usages, please check the demo page or visit the official website.