Edit JSON In A Form Modal Window - jQuery JSON UI
| File Size: | 5.82 KB |
|---|---|
| Views Total: | 1996 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

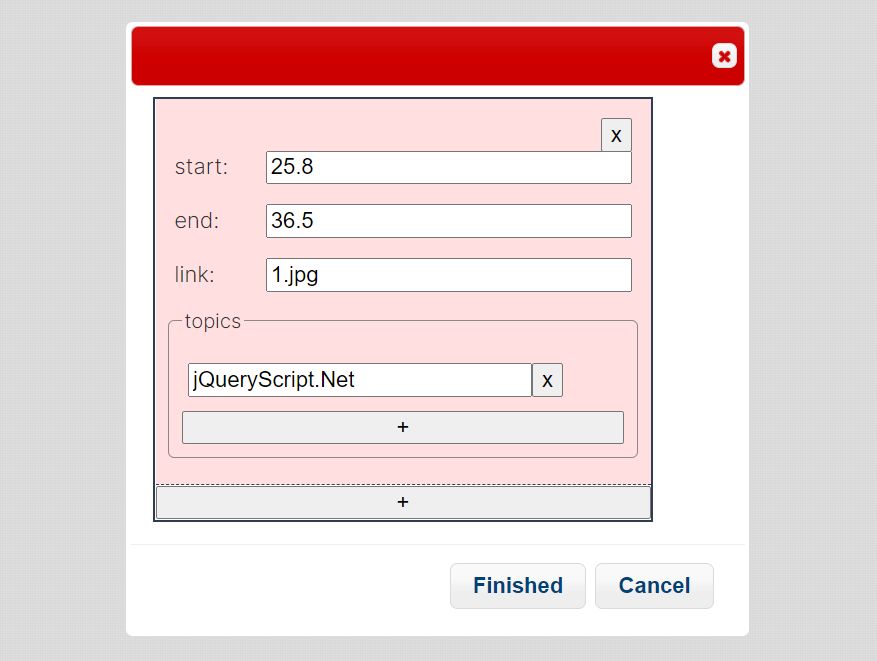
A jQuery-powered JSON editor converts JSON data into an HTML form, where you can add/remove/edit JSON in a fast way.
It allows a user to edit single or multiple fields of JSON data using a form modal. Once a field has been edited, the user can click on a "Save" button to save the data back to the location where the original JSON was stored.
How to use it:
1. Load the required jQuery and jQuery UI (for draggable dialog) in the document.
<link rel="stylesheet" href="/path/to/cdn/jquery-ui.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Insert your JSON data into a textarea element.
<textarea id="demo"> ... JSON Here ... </textarea>
3. Download and load the JSON UI plugin after jQuery.
<link href="plugin/json-ui.css" rel="stylesheet" /> <script src="plugin/json-ui.jquery.js"></script>
4. Initialize the plugin on the textarea. That's it.
$(function() {
$("#demo").jsonFormEditor("init");
});
This awesome jQuery plugin is developed by slifty. For more Advanced Usages, please check the demo page or visit the official website.