Animated Sticky Notification Bar In jQuery - notifi.js
| File Size: | 6 KB |
|---|---|
| Views Total: | 1563 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

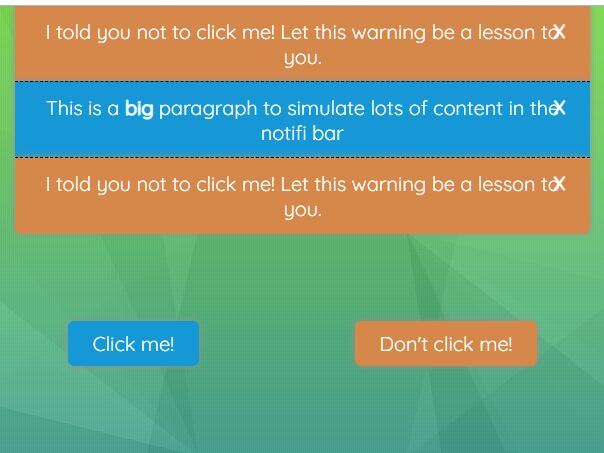
notifi.js is a simple, tiny (~1kb minified) jQuery plugin to create animated, fixed alert notifications that slide into view from the top of the webpage.
How to use it:
1. Load the stylesheet notifi.css for the basic styling of the notification bar.
<link rel="stylesheet" href="css/notifi.css">
2. Load jQuery library and the notifi.js plugin at the end of the document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/notifi.min.js"></script>
3. Define the message (html or plain text) to be displayed in the notification bar.
var content = 'This is a <b>Notification</b> bar';
4. Display the notification bar on the page.
$.notifi(content);
5. Auto dismiss the notification bar after a timeout just like the Toast notification.
$.notifi(content,{
autoHideDelay: 3000
});
6. Specify the time to wait before showing the notification bar when triggered. Default: 0.
$.notifi(content,{
autoShowDelay: 500
});
7. Config the animation speed.
$.notifi(content,{
showSpeed: 100,
hideSpeed: 100
});
8. Customize the dismiss button.
$.notifi(content,{
noticeClose: '<div>X</div>',
noticeCloseClass: 'ntf-notice-close'
});
9. Apply your own CSS styles to the notification bar.
$.notifi(content,{
noticeClass: 'custom-class'
});
.custom-class {
/* CSS styles here */
}
This awesome jQuery plugin is developed by scullytr. For more Advanced Usages, please check the demo page or visit the official website.











