Select/Preview Google/System/Custom Fonts With Fontpicker Plugin
| File Size: | 197 KB |
|---|---|
| Views Total: | 5513 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Fontpicker.js the successor of the Fontselect plugin that converts an input field into a full-featured font picker for Google Web Fonts and System/Custom Local fonts.
Important Note:
This plugin is gonna stop getting updates after April 1st, 2025. But no worries, you can still download it or check out the author's vanilla JavaScript version called JSFontPicker.
More Features:
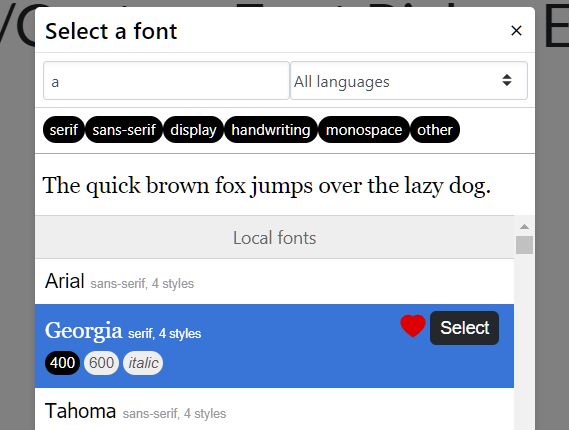
- Provides a convenient popup interface to select fonts.
- Live preview after selected.
- Lazy load fonts to improve performance.
- Allows to set favorite colors.
- Easy to filter through fonts with a search box or tags (serif, sans serif, display, etc).
- Supports font weight and font style.
- Keyboard interactions. Keys 1-9 select a font weight in an active item. Key i toggles italics in an active item.
- Auto remembers the last picked fonts.
- Multiple languages: English, German, Dutch.
- Useful API methods and event handlers.
See Also:
How to use it:
1. Load the stylesheet jquery.fontpicker.css and JavaScript jquery.fontpicker.js in the HTML file.
<link href="/path/to/dist/jquery.fontpicker.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.fontpicker.js"></script>
2. Create a normal input field for the font picker.
<input id="myFontPicker" type="text">
3. Just call the function fontpicker on the input field and the plugin will take care of the rest.
$('#myFontPicker').fontpicker();
4. Apply the selected font family to a given element using the change event.
function applyFont(element, fontSpec) {
// Split font into family and weight/style
var tmp = fontSpec.split(':'),
family = tmp[0],
variant = tmp[1] || '400',
weight = parseInt(variant,10),
italic = /i$/.test(variant);
// Set selected font on paragraphs
var css = {
fontFamily: "'" + family + "'",
fontWeight: weight,
fontStyle: italic ? 'italic' : 'normal'
};
$(element).css(css);
}
$('#myFontPicker').fontpicker()
.on('change', function() {
applyFont('#yourElement', this.value);
});
5. Determine whether or not to show show font variants. Default: true.
$('#myFontPicker').fontpicker({
variants: false
});
6. Customize the system fonts you'd like to use. Setting the option to false will disable system fonts.
$('#myFontPicker').fontpicker({
localFonts: {// Default: web safe fonts
"Arial": {
"category": "sans-serif",
"variants": "400,400i,600,600i"
},
"Courier New": {
"category": "monospace",
"variants": "400,400i,600,600i"
},
"Georgia": {
"category": "serif",
"variants": "400,400i,600,600i"
},
"Tahoma": {
"category": "sans-serif",
"variants": "400,400i,600,600i"
},
"Times New Roman": {
"category": "serif",
"variants": "400,400i,600,600i"
},
"Trebuchet MS": {
"category": "sans-serif",
"variants": "400,400i,600,600i"
},
"Verdana": {
"category": "sans-serif",
"variants": "400,400i,600,600i",
}
}
});
7. Add your own custom fonts to the font picker. Specify the path to the font folder containing font files.
$('#myFontPicker').fontpicker({
localFontsUrl: '/fonts/',
localFontsType: 'woff', // Either 'ttf', 'woff', 'woff2' or 'otf'
});
8. Determine the parent container where the font picker popup is attached to. Default: 'body'.
$('#myFontPicker').fontpicker({
parentElement: '#customContainer'
});
9. Determine whether or not to enable font lazy load. Default: true.
$('#myFontPicker').fontpicker({
lazyLoad: true
});
10. Determine how many recently picked fonts to remember (shown in 'Favorite fonts' section). Default: 3.
$('#myFontPicker').fontpicker({
nrRecents: 5
});
11. Execuet a callback when a font is selected.
$('#myFontPicker').fontpicker({
onSelect: function(e) {
fontType: fontType,
fontFamily: fontFamily,
fontStyle: italic ? 'italic' : 'normal',
fontWeight: weight,
fontSpec: value
}
});
12. Determine whether to show the clear button.
$('#myFontPicker').fontpicker({
showClear: true
});
13. Set the language of the font picker. Available languages: 'en', 'de', 'fr', 'es', 'nl'.
$('#myFontPicker').fontpicker({
lang: 'en'
});
14. API methods.
// set font: weight 800, italic
$('#myFontPicker').val('Open Sans:800i').trigger('change');
// show/hide the font picker
$('#myFontPicker').fontpicker('show');
$('#myFontPicker').fontpicker('hide');
// destroy the font picker
$('#myFontPicker').fontpicker('destroy');
Changelog:
v1.10.0 (2024-11-08)
- Updated Google Fonts list
v1.9.0 (2024-09-12)
- Refreshed Google Fonts list
- Allow font's 'category' to be '*', which disables category-filtering for that font
v1.8.0 (2024-08-23)
- Updated Google Fonts list
v1.7.0 (2024-07-18)
- Updated Google Fonts list
v1.6.0 (2023-03-22)
- Updated Google Fonts list
v1.5.0 (2022-01-19)
- Added support for TTF, WOFF2 and OTF fonts (configuration parameter localFontsType)
- Updated Google Fonts list
v1.4.5 (2021-09-29)
- Fixed Firefox did not load custom fonts properly.
v1.4.4 (2021-08-06)
- If googleFonts contains a non existing font, silently ignore the font.
v1.4.3 (2021-06-09)
- Fixed undeclared variable font, fontFamily, fontType.
v1.4.2 (2021-05-29)
- Only load local fonts if they're not already available. This prevents loading of default system fonts like Helvetica, Times New Roman etc.
v1.4.1 (2021-04-28)
- Add translations for French (lang = 'fr').
v1.4 (2021-02-26)
- CSS glitch fixed (removed fixed height of select box)
- Removed a dangling console.log
- Google font Molle caused an issue, because of only 1 variant, which was italic too.
2020-12-11
- Fixed: The font family does not change after select one of the bold value
v1.3 (2020-12-09)
- Updated Google Fonts list (1023 fonts now, was 993).
v1.2 (2020-11-30)
- Added compatibility with Internet Explorer 11.
$('#font').val('').trigger('change')clears selected font.
v1.1 (2020-07-15)
- Added showClear option. When true, the user can clear a selected font.
- Improved clear buttons (now SVG based and better aligned)
- Fixed an issue with Press Start 2P font: when a user selected this font, it would not render that font in the select box.
v1.0.0 (2020-07-10)
- Added onSelect callback. This callback allows for determining whether a local or Google font was selected.
- Updated Google Fonts list (993 fonts now, was 977).
v0.9.1 (2020-06-29)
- Added SameSite=Lax to cookie parameters.
v0.8 (2020-03-12)
- Fixed: If the input element had a value of a non-existing font family, a Javascript error would be thrown.
v0.7 (2020-03-04)
- Modal can now be opened by spacebar, when element is focused.
- Keys 1-9 select a font weight in an active item. 1 = font-weight 100 ... 4 = font-weight 400 ... 9 = font-weight 900.
- Key i toggles italics in an active item.
- Italic pill now has a purplish colored background
v0.6 (2020-03-03)
- The fontpicker now lists the last X fonts a user picked in the Favorite fonts section.
- The new nrRecents option controls how many last-picked fonts are remembered.
- Added a clear button to the search box.
v0.5 (2020-02-28)
- Favorite fonts weren't rendered in their respective font families when lazy loading was enabled
This awesome jQuery plugin is developed by av01d. For more Advanced Usages, please check the demo page or visit the official website.