Auto Invert Font Color Based On Background Color
| File Size: | 3.87 MB |
|---|---|
| Views Total: | 1199 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

adjust-text-to-background.js is a jQuery plugin to check the contrast ratio of text and background colors.
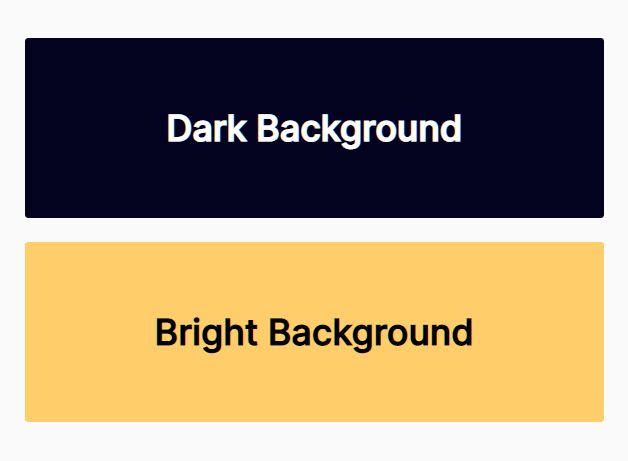
The plugin automatically sets the font color of your text to either Black or White based on the perceived brightness of its parent container.
How to use it:
1. Load the main JavaScript adjust-text-to-background.min.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/adjust-text-to-background.min.js"></script>
2. Call the function on the container and done.
<div class="adjust-text" style="background: rgb(3, 3, 32); "> <h1>Example text</h1> </div>
$(function(){
$('.adjust-text').adjustTextToBackground();
});
3. Customize the lightness used by the plugin to determine if the color is bright or dark. In this example, if it is >60% we are going to change text color to black, otherwise, we gonna set text color to white.
$(function(){
$('.adjust-text').adjustTextToBackground({
lightness : 0.60,
});
});
This awesome jQuery plugin is developed by Hkozacz. For more Advanced Usages, please check the demo page or visit the official website.