JavaScript Plugin For Fitting Text To Its Container - textFit
| File Size: | 13.7 KB |
|---|---|
| Views Total: | 8047 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

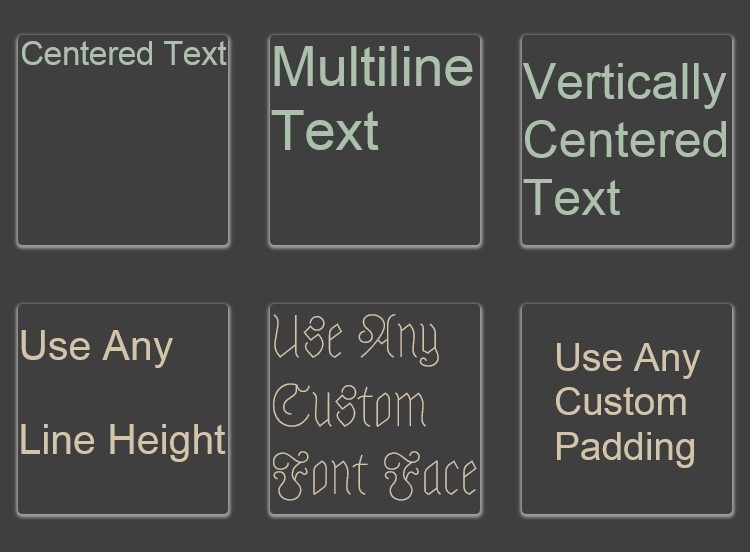
textFit is a simple and fast jQuery JavaScript plugin that automatically scales the text to fit the width or height of its container.
The plugin respects existing CSS and fits within the box it is placed, regardless of padding, line-height, font-face, or letter-spacing. For multi-line text, textFit automatically detect that and disable white-space: no-wrap!
See Also:
How to use it:
1. Include the textFit JavaScript library on the web page.
<script src="/path/to/textFit.min.js"></script>
2. Create a container for your text. Note that the container must have a fixed width & height.
<div id="container" style="width:400px;height:300px"> Text Here </div>
3. Call the plugin on the container and specify the max font size if needed.
textFit(document.getElementsByClassName('container'), {
maxFontSize: 120
})
4. All plugin options with default values.
textFit(document.getElementsByClassName('container'), {
// if true, textFit will align vertically using css tables
alignVert: false,
// if true, textFit will set text-align: center
alignHoriz: false,
// if true, textFit will not set white-space: no-wrap
multiLine: false,
// disable to turn off automatic multi-line sensing
detectMultiLine: true,
// max/min font size
minFontSize: 6,
maxFontSize: 80,
// if true, textFit will re-process already-fit nodes.
// Set to 'false' for better performance
reProcess: true,
// if true, textFit will fit text to element width,
// regardless of text height
widthOnly: false,
// if true, textFit will use flexbox for vertical alignment
alignVertWithFlexbox: false
})
Changelog:
v2.4.1 (2021-06-19)
- Replace scrollHeight/width with getBoundingClientRect
v2.4.0 (2021-03-02)
- Bugfix
- Doc updated
v2.2.0 (2015-05-16)
- Throw errors instead of just printing to console when missing height/width.
- Removed options.suppressErrors. Wrap in try/catch instead if you really need this.
This awesome jQuery plugin is developed by STRML. For more Advanced Usages, please check the demo page or visit the official website.