Progressively Highlight Text Within An Article - jQuery Marker Animation
| File Size: | 10.7 KB |
|---|---|
| Views Total: | 6308 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin for creating marker animations that progressively highlight specified text when they become visible within the viewport.
Licensed under the GPL-3.0.
See also:
- Progressive Text Highlighting Effect With Pure JavaScript – lumin
- 10 Best Text Highlighting Plugins In JavaScript
How to use it:
1. Install & download the jQuery Marker Animation plugin.
# NPM $ npm install jquery.marker-animation --save
2. Import the jQuery Marker Animation plugin into the document.
<!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- From Dist Folder --> <script src="/path/to/build/index.js"></script> <!-- Or From CDN --> <script src="https://cdn.jsdelivr.net/npm/jquery.marker-animation/build/index.min.js"></script>
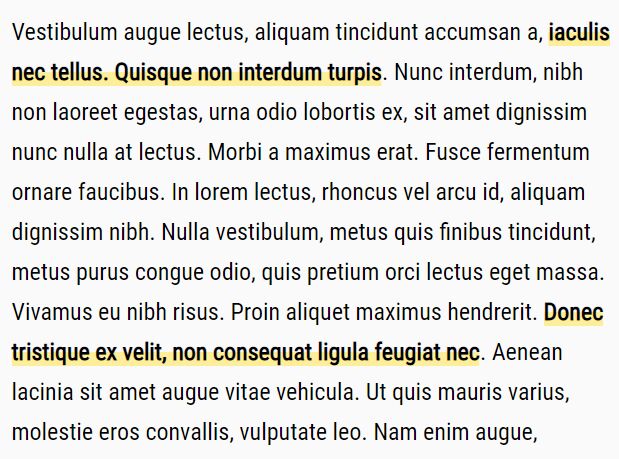
3. Call the function markerAnimation on the target text you want to highlight. That's it.
<p> Vestibulum augue lectus, aliquam tincidunt accumsan a, <span class="marker-animation">iaculis nec tellus. Quisque non interdum turpis</span>. Nunc interdum, nibh non laoreet egestas, urna odio lobortis ex, sit amet dignissim nunc nulla at lectus. Morbi a maximus erat. Fusce fermentum ornare faucibus. In lorem lectus, rhoncus vel arcu id, aliquam dignissim nibh. Nulla vestibulum, metus quis finibus tincidunt, metus purus congue odio, quis pretium orci lectus eget massa. Vivamus eu nibh risus. Proin aliquet maximus hendrerit. Donec tristique ex velit, non consequat ligula feugiat nec. Aenean lacinia sit amet augue vitae vehicula. Ut quis mauris varius, molestie eros convallis, vulputate leo. Nam enim augue, maximus id ante ut, rutrum gravida orci. Duis tincidunt pretium venenatis. </p>
$(function(){
$('.marker-animation').markerAnimation();
});
4. Customize the appearance of the highlighted text.
$('.marker-animation').markerAnimation({
// background color
"color": '#fe9',
// position
'padding_bottom': '.1em',
// thickness
"thickness": '.6em',
// font weight
"font_weight": 'bold',
// enabled stripes
'stripe': false,
'stripe_thickness': 2,
// RTL
'rtl': false
});
5. Customize the marker animation.
$('.marker-animation').markerAnimation({
// delay
"delay": '.1s',
// duration
"duration": '2s',
// easing function
"function": 'ease',
// whether to repeat the animation
"repeat": false,
cssFilter: function( css ) {
return css;
},
});
6. You can also pass the options via data-ma_OPTIONNAME attributes in case there're multiple instances on the page.
<span class="marker-animation" data-ma_repeat="true">iaculis nec tellus. Quisque non interdum turpis</span>
Changelog:
v1.5.21 (2022-11-08)
- chore: update npm dependencies
v1.5.18 (2022-01-30)
- chore: update npm dependencies
v1.5.17 (2022-01-25)
- chore: update npm dependencies
v1.5.16 (2022-01-02)
- chore: update npm dependencies
v1.5.15 (2021-12-21)
- chore: update npm dependencies
v1.5.14 (2021-09-28)
- chore: update npm dependencies
v1.5.13 (2021-09-06)
- chore: update npm dependencies
v1.5.12 (2021-08-29)
- update
v1.5.11 (2021-08-07)
- update
v1.5.10 (2021-06-23)
- update
v1.5.9 (2021-04-17)
- update
v1.5.8 (2021-02-26)
- update
v1.5.6 (2021-01-20)
- update
v1.5.5 (2021-01-06)
- update
v1.5.4 (2020-12-14)
- update
v1.5.3 (2020-12-08)
- chore: sync workflows
v1.5.2 (2020-11-23)
- Updated package
v1.5.0 (2020-10-14)
- Supports RTL
v1.4.30 (2020-09-25)
- Update
v1.4.29 (2020-09-11)
- Update
v1.4.28 (2020-08-18)
- Update
v1.4.25 (2020-07-12)
- chore: sync workflows
v1.4.24 (2020-06-28)
- Tweaks
v1.4.23 (2020-06-25)
- Tweaks
v1.4.16 (2020-02-12)
- Tweaks
v1.4.13 (2020-01-23)
- Updated
v1.4.7 (2019-10-18)
- tweaks
v1.4.6 (2019-10-06)
- update
v1.3.18 (2019-09-13)
- update
v1.3.17 (2019-07-25)
- update
v1.3.9 (2019-06-26)
- update
v1.3.8 (2019-06-25)
- refactor: divide files
v1.3.6 (2019-06-18)
- refactor: divide files
v1.3.5 (2019-05-28)
- add stripe support
v1.3.4 (2019-05-08)
- add stripe support
v1.3.3 (2019-05-03)
- Update
v1.3.2 (2019-02-11)
- Added templates
- Bugfix
2018-12-07
- delete: position_bottom option
2018-12-06
- v1.2.1: Bugfix
2018-12-03
- v1.1.2: Bugfix
2018-12-01
- Bugfix
This awesome jQuery plugin is developed by technote-space. For more Advanced Usages, please check the demo page or visit the official website.