Shorten Long Text With Ellipsis - jQuery Dotify
| File Size: | 4.85 KB |
|---|---|
| Views Total: | 1636 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

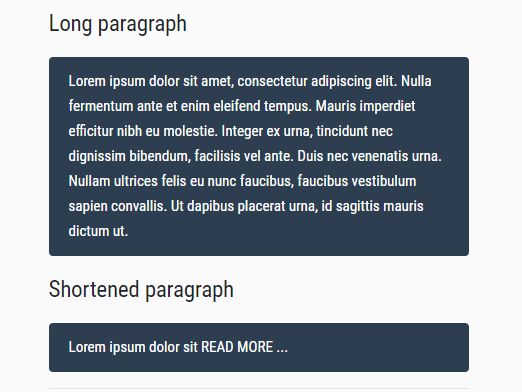
Dotify is a jQuery based text shortener that limits your long text to a specified number of characters and automatically appends an ellipsis at the end of the text.
How to use it:
1. Place jQuery JavaScript library and the jQuery dotify plugin right before the </body> tag.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.dotify.js"></script>
2. Call the function on the target text you want to shorten.
<p class="demo">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
$(function(){
$('.my-paragraph').dotify();
});
3. Specify the maximum number of characters. Default: 20.
$(function(){
$('.my-paragraph').dotify({
max: 30
});
});
4. The required CSS to hide the overflowing text.
.dotify-extra-content {
display: none;
}
5. Specify the character displayed at the end of the truncated text. Default: ...
$(function(){
$('.my-paragraph').dotify({
dotCharacters = 'Read More ...';
});
});
6. Apply your own styles to the ellipsis character.
.dotify-dots {
/*
Stylize your dots with this class
*/
}
This awesome jQuery plugin is developed by hdavtian. For more Advanced Usages, please check the demo page or visit the official website.











