Truncate Text Based On Width - jQuery ellipsisWidth
| File Size: | 15.6 KB |
|---|---|
| Views Total: | 2710 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ellipsisWidth is a tiny, fast, and smart ellipsis truncation jQuery plugin designed to truncate a string when it overflows a rigidly-specified width.
Truncated text may be ellipsized at the beginning, middle, or end of a line. It is particularly useful for shortening file paths and URLs on your webpage.
See Also:
How to use it:
1. Download and load the minified version of the ellipsisWidth plugin after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jQuery.ellipsisWidth.min.js"></script>
2. Initialize the plugin on the text wrapper and specify the max text length as follows:
<div class="example"> Your Long Text Here </div>
// 100px
$('.example').ellipsisWidth(100);
// OR
$('.example').ellipsisWidth({
width: 100,
});
3. Truncate text from the middle or beginning instead.
$('.example').ellipsisWidth({
width : 100,
position: "middle",
});
$('.example').ellipsisWidth({
width : 100,
position: "front",
});
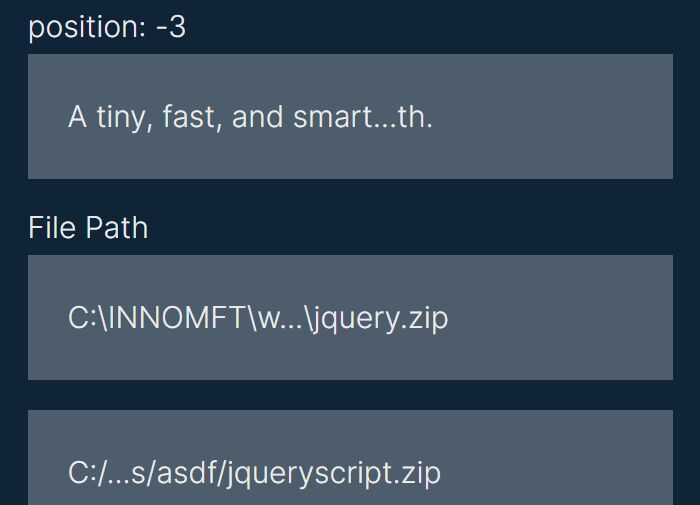
4. Or at a specific position.
$('.example').ellipsisWidth({
width : 100,
position: 5,
});
$('.example').ellipsisWidth({
width : 100,
position: -5,
});
5. The plugin works perfectly with file paths (preserve file extensions when truncating.)
// => C:\w...\example.jpg
$('.example')..ellipsisWidth({
width: 100,
path: true,
pathSeparator: "\\", // default '/'
});
// => C:/w.../example.jpg
$('.example').ellipsisWidth({
width : 100,
path: true,
});
6. Replace the overflowing content with custom characters. Default: '...'.
// plain text
$('.example')..ellipsisWidth({
replace: "***"
});
// HTML
$('.example')..ellipsisWidth({
replace: "<span>...</span>",
useHtml: true,
});
// replace width
$('.example')..ellipsisWidth({
replace: "",
replaceWidth: 30
});
7. Determine whether to re-truncate the text on window resize. Default: false.
$('.example')..ellipsisWidth({
rerenderOnResize: true,
});
This awesome jQuery plugin is developed by skt-t1-byungi. For more Advanced Usages, please check the demo page or visit the official website.