10 Best Multi-line Text Truncation Plugins In JavaScript (2025 Update)
CSS natively provides a great property 'text-overflow' that allows you to truncate single-line text by hiding the overflowing strings and add an ellipsis to the end of the truncated text.
However, to this day, CSS does not have a straightforward property to deal with multi-line text truncation.
Good truncation is an art form. The modern web has made truncation increasingly necessary. Mobile users can’t read a string of text that goes off into infinity and beyond. There are many plugins out there to help you truncate your text on the front-end, but which one is best?
For those who'd like to have a simple solution to truncate multi-line text for long text blocks (e.g. blog excerpts, product description, etc), check out this list of 10 best jQuery and Vanilla JavaScript plugin to truncate multi-line text with custom ellipsis and Read More/Read Less links. Have fun.
The Best Multi-line Text Truncation Plugins
Originally Published Oc 31 2019, updated Mar 01 2025
Table of contents:
jQuery Multi-line Text Truncation Plugins:
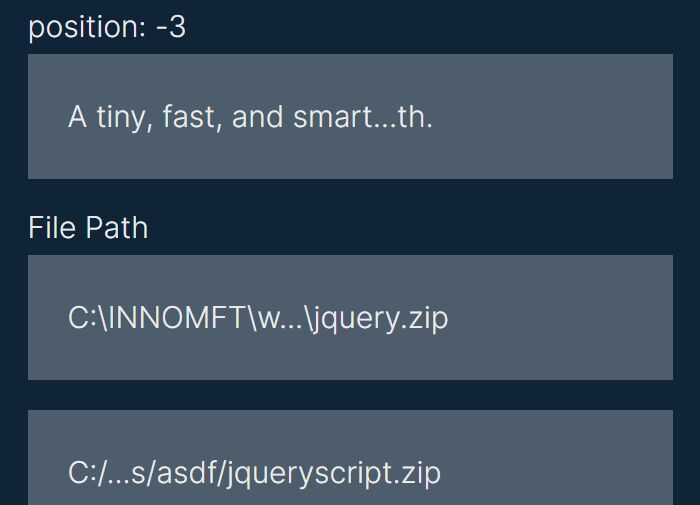
Truncate Text Based On Width - jQuery ellipsisWidth
A tiny, fast, and smart ellipsis truncation jQuery plugin designed to truncate a string when it overflows a rigidly-specified width.

Expand & Collapse Text Using Read More/Less links - Expander
A simple, customizable jQuery text truncation plugin that allows you to quickly and easily add expand & collapse functionality to any content.

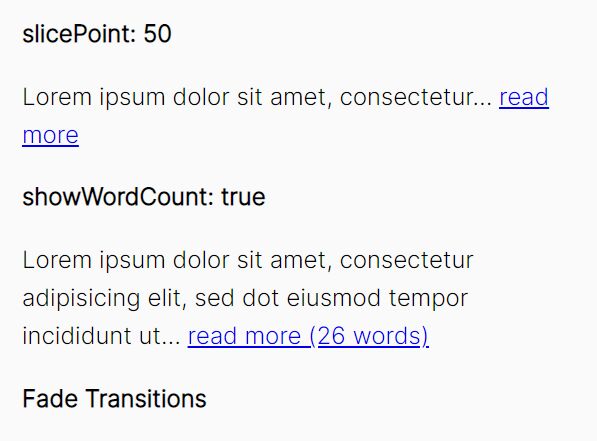
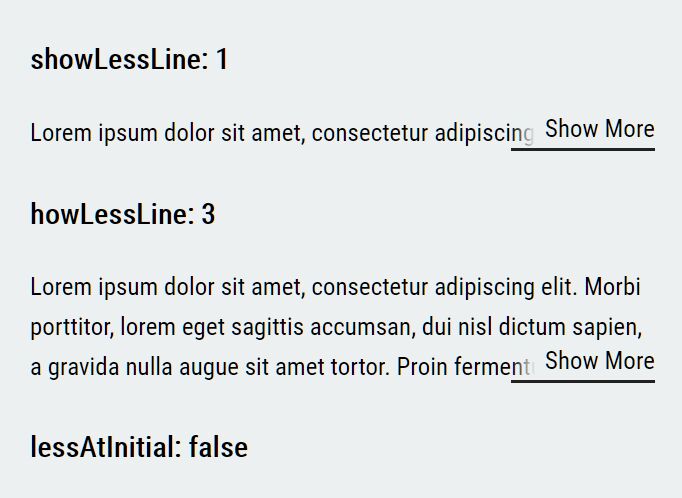
Limit Text Length And Show Read More Link - LineShowMoreLess
Just another read more & read less jQuery plugin that collapses text more than specified lines and creates a Show More link to toggle the full content.

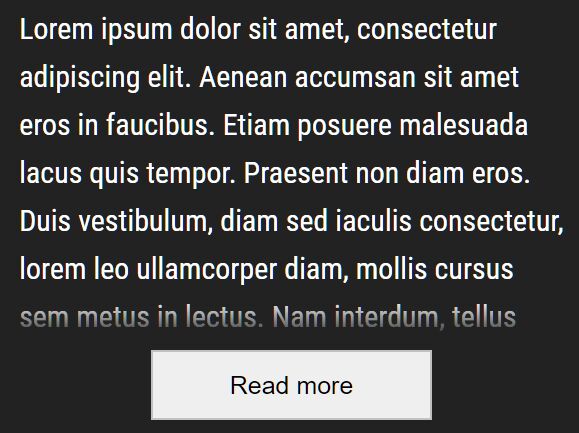
Clip Overflowing Text With A Read More Button - ReadAll
A jQuery plugin that collapses part of your long text block and adds a Read More button at the bottom if the content exceeds a certain height or a specific number of rows.

Truncate String And Display Full Text On Hover - Hover Truncated
A responsive jQuery text truncation plugin for shortening long text content and replacing the hidden overflow content with an ellipsis.

Vanilla JS Multi-line Text Truncation Plugins:
Collapse Long Text Block With Read More/Less Buttons
A lightweight, unobtrusive JavaScript library for collapsing and expanding a long block of text with Read More & Read Less buttons.

Easily Truncate and Show More Text with Elimore JavaScript
A lightweight text truncation JavaScript library that truncates long text after a specified number of characters and injects a custom “Show More” button.

Create Read More Links For Large Text Blocks – Read.js
A tiny and easy JavaScript library to create Read More and Read Less links in your large text blocks.

Truncate Text If Exceed Max Character Limit – charCount
A tiny and straightforward text truncation library that automatically trims text based on a specified character limit and displays a Read More button to reveal the hidden content when desired.

Multiline Text Truncator In Vanilla JavaScript – Cuttr.js
A vanilla JavaScript text truncation library to truncate text to any number of characters, words, or even sentences.

Conclusion:
If you have any experiences of your own with these best multi-line text truncation plugins in JavaScript, we would love to hear from you. We will review and add any that we see fit, and update our rankings as well. Please comment below to discuss.
Looking for Want more jQuery plugins or JavaScript libraries for truncating text on the web & mobile? See jQuery Text Truncation and JavaScript Text Truncation sections for more details.





