10 Best Accordion Sliders In JavaScript Or Pure CSS (2026 Update)
What Is Accordion Slider?
Accordion Slider is a kind of slider design pattern that enables the user to expand/collapse slides just like an accordion.
How Accordion Slider Works?
An Accordion Slider collapses slides into an accordion-style interface where the user can reveal the full content of a slide by clicking or hovering the accordion header.
The Best Accordion Slider
Here is a list of 10 best JavaScript & Pure CSS solutions that help you create elegant, user-friendly accordion sliders to present your designs & works on the web app. I hope you like it.
Originally Published Oct 29 2019, updated Dec 30 2025
Table of contents:
- JavaScript (jQuery) Accordion Sliders
- JavaScript (Vanilla) Accordion Sliders
- Pure CSS Accordion Sliders
JavaScript (jQuery) Accordion Sliders:
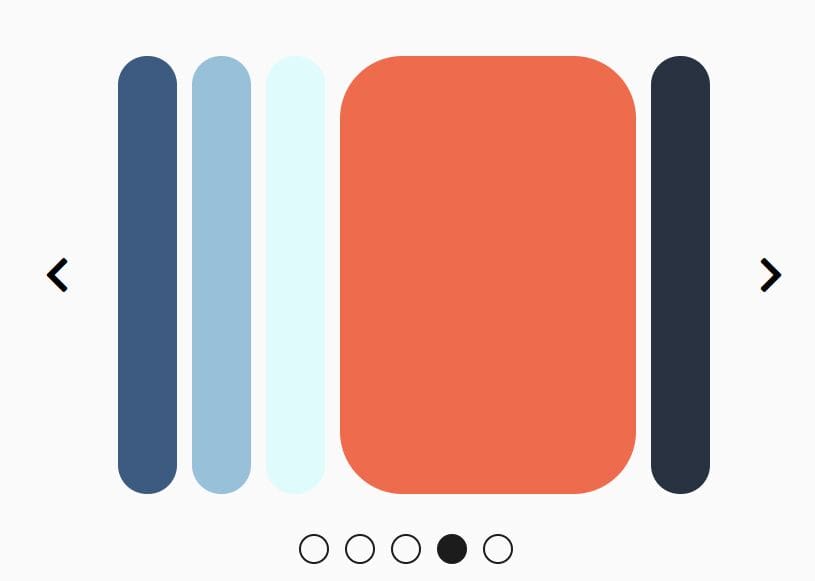
jQuery Carousel Slider With Accordion Style Transitions
A jQuery slider carousel script that enables you to switch between images with smooth expand/collapse transitions just like an accordion.
Features:
- Supports any content types, not only images.
- Navigation arrows and pagination bullets.
- Infinite Loop and Auto Rotation.
- Slides can be expanded or closed individually.
- Responsive Design and Mobile compatible.

Feature-rich Accordion Slider In jQuery
A jQuery plugin that helps you create responsive, touch-friendly, retina-ready accordion sliders for presenting anything on the page.
Features:
- Image lazy loading.
- Dynamic content loading: JSON or XML.
- Allows multiple layers at the same panel.
- Smooth transitions.
- Pagination bullets.
- Supports Youtube/Vimeo/Sublime/HTML5 videos.
- Keyboard & Mouse interactions.
- Can be integrated with any lightbox plugin like the known FancyBox.
- Supports deep linking.

Responsive Accordion Slider With jQuery And CSS3
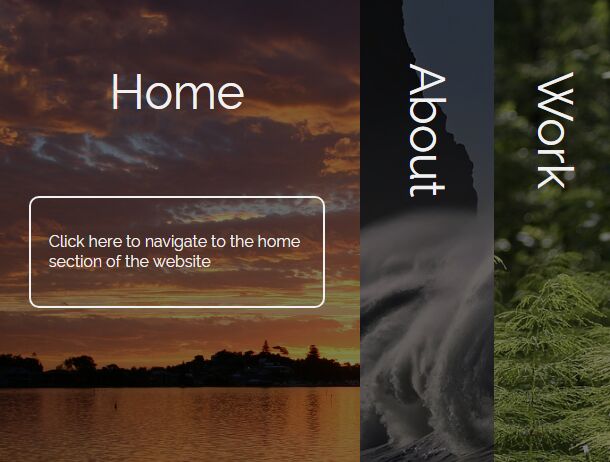
A fancy, responsive, animated, hover-triggered accordion slider built with jQuery, JavaScript, CSS flexbox and CSS3 animations.
Accordion-style Horizontal Slider Plugin - jQuery Accordion.js
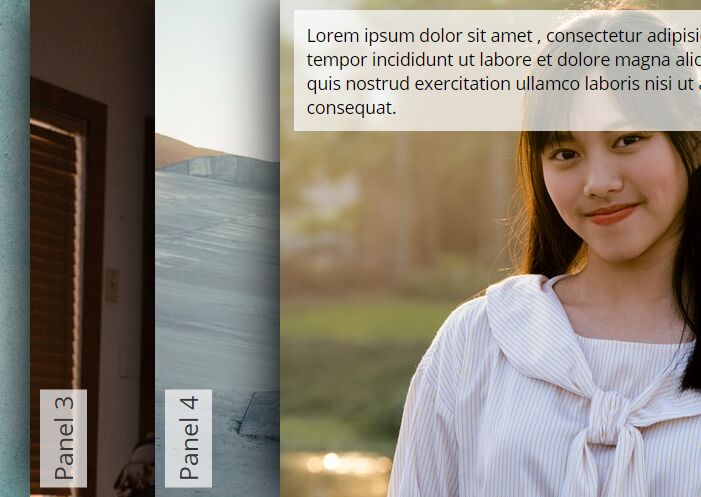
A tiny and easy-to-use jQuery plugin to create an accordion-style horizontal slider from an array of images. Hovering over the slides will expand the image to full width, just like a traditional accordion.

Feature-rich Grid Slider jQuery Plugin - Grid Accordion
A responsive, touch-enabled, retina-ready, high-performance grid & slider plugin for presenting anything on the page.
Use it to create a fully responsive grid where you can smoothly expand and collapse grid items like an accordion.

JavaScript (Vanilla) Accordion Sliders:
Stripe-style Accordion Carousel In JavaScript
An elegantly designed horizontal accordion carousel inspired by Stripe Sessions. Clicking on each carousel item will trigger an accordion-like expansion that reveals additional content or details.

Accordion-like Expanding Card With JavaScript And CSS
Using only HTML and CSS, you can create an accordion-like effect with expanded/collapsed card content. This functionality can be helpful in designing layouts for articles and blog posts on your website.

Pure CSS Accordion Sliders:
Responsive Expanding Accordion Gallery With Pure CSS
A responsive horizontal accordion created by ferry that makes use of CSS3 transitions and transforms to smoothly expand accordion items on mouse hover.
It’s perfect for showcasing product photos, portfolios, or travel memories – anything where you want to reveal more detail upon user interaction. Plus, the responsive design ensures the accordion gallery looks perfect on all devices from desktops to mobiles.

Responsive CSS Accordion Card Slider: No JavaScript
This is a responsive, animated, accordion-style card slider built using only HTML and CSS. Clicking an item within the slider expands it horizontally to full size, showcasing the image with its title and caption. Meanwhile, any previously opened item shrinks back to its original size.
This slider is great for portfolio showcases, product galleries, and photo collections. The accordion-style layout presents multiple images in a space-efficient format while giving users full-size views of selected images. The expanding animation draws attention to the active content and creates visual interest.

Expand and Collapse Images With A CSS Accordion Slider
A pure HTML/CSS accordion slider designed to showcase your images in a fancy way.
It uses CSS and HTML radio inputs to create a horizontal slider that collapses images initially. When you click on an image, it smoothly expands to full size with a flexible bounce effect.

Conclusion:
Looking for more jQuery plugins or JavaScript libraries to create awesome Accordion Slider on the web & mobile? See jQuery Accordion Slider and CSS Accordion Slider sections for more details.
See also:
- Best Accordion Components In Pure JavaScript & CSS
- Best Accordion Menus In JavaScript Or Pure CSS
- Best Carousel Plugins