10 Best Accordion Menu Components In jQuery/JavaScript/CSS (2025 Update)
The accordion menu component enables the visitor to vertically expand/collapse sub menu items just like an accordion.
In this post you will find out the 10 best jQuery/JavaScript/CSS accordion menu components to organize and display your large multi-level navigation system in an elegant way.
Originally Published May 19 2019, updated Feb 15 2025
Table of contents:
jQuery Accordion Menu Plugins:
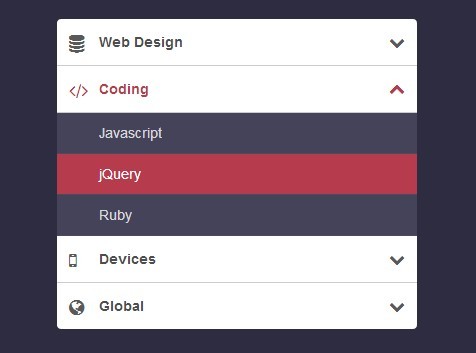
Tiny Vertical Accordion Menu In jQuery
A minimal, clean, smooth, SEO-friendly accordion menu component built using jQuery, CSS/CSS3, nested HTML lists, and Font Awesome iconic font.

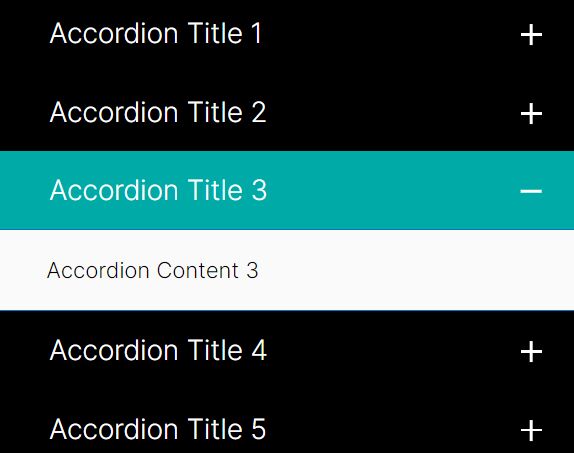
Minimal Vertical Accordion Menu With jQuery And CSS3
This is a tiny jQuery snippet that helps you create a vertical accordion menu (FAQ system) with smooth expand and collapse animations.

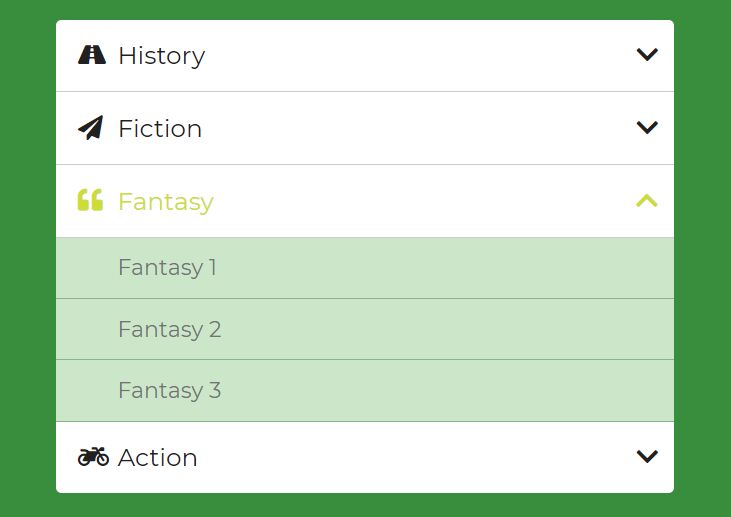
Multi-level Vertical Accordion Menu With jQuery
A vertical accordion menu jQuery plugin that enables the user to collapse and expand sub menu items just like an accordion.

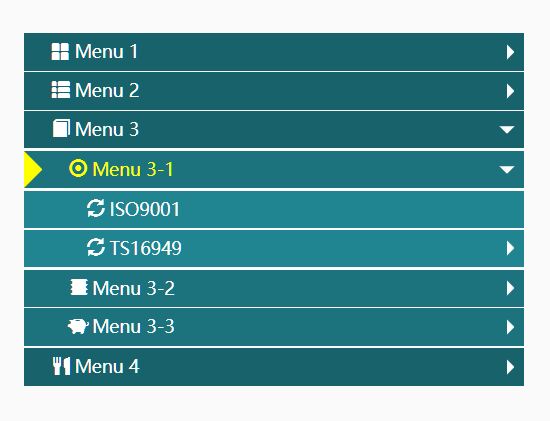
Responsive & Multi-Level Accordion Menu Plugin
An easy jQuery plugin to create a multi-level and fully responsive accordion menu (dropdown list) from any nested Html elements.

Super Smooth Accordion Dropdown Menu Using jQuery and CSS3
Create an accordion-style dropdown menu using jQuery and CSS3 transitions & transforms, which is compatible with mobile devices and responsive web design.

Vanilla JS Accordion Menu Libraries:
Nested Accordion Menu With Vanilla JS

An animated multi-level accordion menu built with nested nav list and vanilla JavaScript.
Smooth Vertical Accordion Menu With JavaScript And CSS3

A smooth vertical accordion menu created with JavaScript, CSS, CSS3 transitions, Font Awesome, and nested HTML lists.
SEO-friendly Accordion Menu In Vanilla JavaScript
A small pure JavaScript library that transforms nested HTML unordered lists into a smooth multi-level accordion menu.

Pure CSS Accordion Menus:
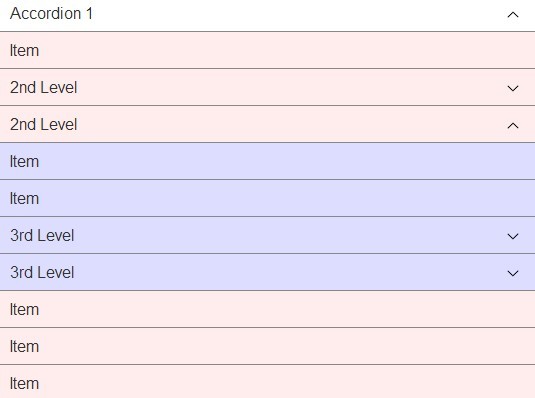
Multilevel Accordion Menu with Plain HTML & CSS
A simple Html5 / CSS3 approach to making a multilevel sliding accordion menu from nested html lists. It uses checkbox+label hacks for toggling hierarchical menus and several CSS3 properties for smooth sliding effects.
SEO-friendly Accordion Menu In Pure CSS/CSS3
A smooth, semantic, SEO-friendly accordion menu (dropdown menu) built with HTML unordered list and CSS/CSS3.

Conclusion:
Seeking more jQuery plugins or JavaScript libraries to create awesome Accordion Menus on the web & mobile? See jQuery Gauge and JavaScript/CSS Gauge sections for more details.
See also:
- Best Accordion Components In Pure JavaScript & CSS
- Best Accordion Sliders In JavaScript Or Pure CSS
- Best Responsive Dropdown Menus
- Best Responsive Menu jQuery Plugins
- Best Circle Menu Plugins
- Best Mega Menu Systems
- Best Off-canvas Mobile Menus
- Best Floating Action Button (Popup Menu) Plugins






