Minimal Vertical Accordion Menu With jQuery And CSS3
| File Size: | 2.47 KB |
|---|---|
| Views Total: | 4572 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

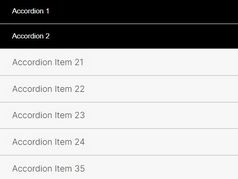
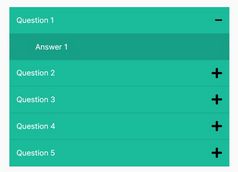
This is a tiny jQuery snippet that helps you create a vertical accordion menu (FAQ system) with smooth expand and collapse animations.
How to use it:
1. Add titles and content to the accordion interface.
<div id="accordion" class="accordion-container"> <h4 class="accordion-title">Accordion Title1</h4> <div class="accordion-content"> <p>Accordion Content1</p> </div> <h4 class="accordion-title">Accordion Title2</h4> <div class="accordion-content"> <p>Accordion Content2</p> </div> <h4 class="accordion-title">Accordion Title3</h4> <div class="accordion-content"> <p>Accordion Content3</p> </div> </div>
2. This accordion menu requires the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script>
3. Hide the accordion panels on page load.
$(".accordion-content").css("display", "none");
4. Enable the accordion titles to toggle their corresponding accordion panels on click. You can customize the animation speed by overriding the default values in the slideUp and slideToggle methods.
$(".accordion-title").click(function () {
$(".accordion-title").not(this).removeClass("open");
$(".accordion-title").not(this).next().slideUp(300);
$(this).toggleClass("open");
$(this).next().slideToggle(300);
});
5. The necessary CSS styles for the accordion menu.
.accordion-container .accordion-title {
position: relative;
margin: 0;
padding: 0.625em 0.625em 0.625em 2em;
background-color: #000;
font-size: 1.25em;
font-weight: normal;
color: #fff;
cursor: pointer;
}
.accordion-container .accordion-title:hover,
.accordion-container .accordion-title:active,
.accordion-title.open {
background-color: #00aaa7;
}
.accordion-container .accordion-title::before {
content: "";
position: absolute;
top: 50%;
right: 25px;
width: 15px;
height: 2px;
transform: rotate(90deg);
background: #fff;
transition: all .3s ease-in-out;
}
.accordion-container .accordion-title::after {
content: "";
position: absolute;
top: 50%;
right: 25px;
width: 15px;
height: 2px;
background: #fff;
transition: all .2s ease-in-out;
}
.accordion-container .accordion-title.open::before {
transform: rotate(180deg);
}
.accordion-container .accordion-title.open::after {
opacity: 0;
}
.accordion-content {
padding-left: 2.3125em;
border: 1px solid #0079c1;
}
This awesome jQuery plugin is developed by chibiharu. For more Advanced Usages, please check the demo page or visit the official website.