Minimal Accordion Component Based On Description List - Ask.JS
| File Size: | 4.74 KB |
|---|---|
| Views Total: | 1058 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

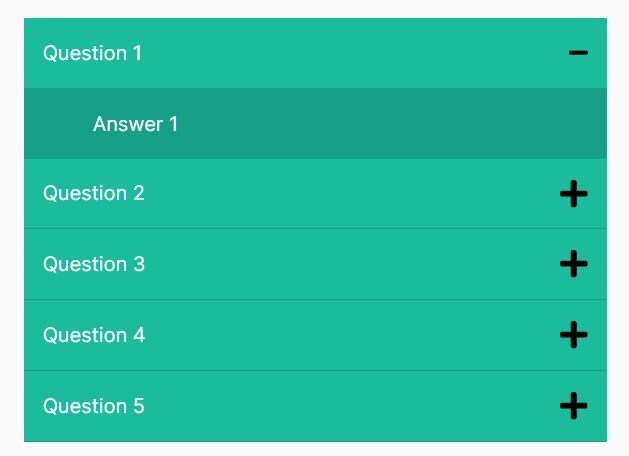
Ask.js is a tiny jQuery plugin that helps you generate a basic FAQ accordion using the Description List element: <dl />, <dt />, and <dd />.
How to use it:
1. Add questions and answers to the FAQ accordion.
<dl class="questions"> <dt>Question 1</dt> <dd>Answer 1</dd> <dt>Question 2</dt> <dd>Answer 2</dd> <dt>Question 3</dt> <dd>Answer 3</dd> ... </dl>
2. Add the Ask.js JavaScript library to the page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/ask.js"></script>
3. The example CSS to style your FAQ accordion.
dl.questions {
background: #DCE3E5;
}
dl.questions dt {
background: #E8ECEE url('plus.svg') right center no-repeat;
background-size: 22px;
background-origin: content-box;
cursor: pointer;
padding: 15px;
border-bottom: 1px solid #DCE3E5;
}
dl.questions dd {
padding: 15px;
background: #DCE3E5;
}
dl.questions .expanded_img {
background: #E8ECEE url('minus.svg') right center no-repeat;
background-size: 15px;
background-origin: content-box;
cursor: pointer;
}
4. You can also create a custom toggle element that can be used to show/hide all questions with a single click.
<input class="open" type="button" value="Toggle All">
This awesome jQuery plugin is developed by jvkrakowski. For more Advanced Usages, please check the demo page or visit the official website.