Responsive & Accessible jQuery Tabs/Accordion Plugin - tabacc
| File Size: | 87.1 KB |
|---|---|
| Views Total: | 8067 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

tabacc is a jQuery plugin allows for presenting content sections like tabs on larger devices or like accordion on smaller devices.
Features:
- Fully responsive. Scale the browser up and down and see things change! When you reach far enough, you will notice Responsive Switch transforming Tabs into Accordion.
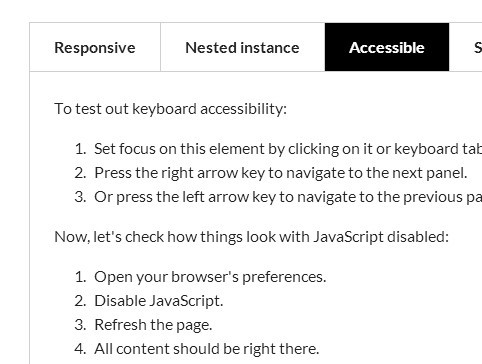
- Pus accessibility in mind with keyboard navigation support.
- Auto saves the active panel state based on Html5 sessionStorage.
- Supports nested tabs and accordions.
- 3 built-in themes: minimal, detached and underlined.
- CSS3 transition powered cross-fade effects.
How to use it:
1. Load the core CSS and a theme CSS in the head section of the web page.
<link href="css/tabacc/tabacc.css" rel="stylesheet"> <link href="css/tabacc/themes/minimal.css" rel="stylesheet">
2. Load the jQuery tabacc plugin' script and dependencies at the end of the web page.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/index.js"></script> <script src="js/jquery.ba-resize.js"></script> <script src="js/jquery.tabs+accordion.js"></script>
3. The markup structure.
<div class="tabs minimal cross-fade">
<section>
<h1>Title 1</h1>
<p>Section 1</p>
</section>
<section>
<h1>Title 2</h1>
<p>Section 3</p>
</section>
<section>
<h1>Title 3</h1>
<p>Section 3</p>
</section>
</div>
4. Initialize the plugin with options.
$('.accordion, .tabs').TabsAccordion({
hashWatch: true,
pauseMedia: true,
responsiveSwitch: 'tablist',
saveState: sessionStorage,
});
This awesome jQuery plugin is developed by blakstadprod. For more Advanced Usages, please check the demo page or visit the official website.