Responsive & Multi-Level Accordion Menu Plugin
| File Size: | 10.9 KB |
|---|---|
| Views Total: | 53222 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

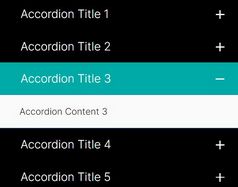
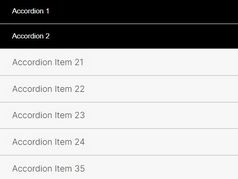
An easy jQuery plugin to create a multi-level and fully responsive accordion menu (dropdown list) from any nested Html elements.
Basic Usage:
1. Load the jQuery accordion plugin's CSS in the header of your web page.
<link rel="stylesheet" type="text/css" href="css/jquery.accordion.css">
2. Load the jQuery library and the jQuery accordion plugin's Javascript in the footer.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.accordion.js"></script>
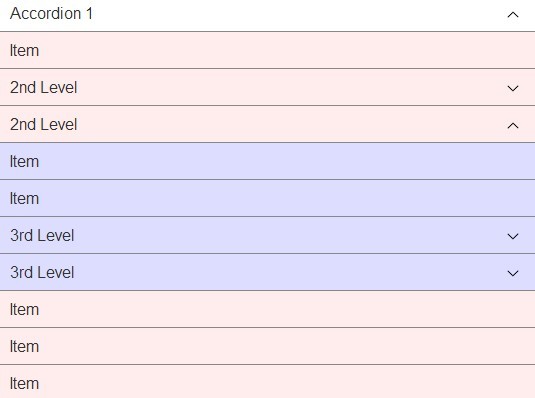
3. Create the Html structure for a 3-tier accordion menu as follows.
<section id="demo" data-accordion-group>
<section data-accordion>
<button data-control>Accordion 1</button>
<div data-content>
<article>Item</article>
<article>Item</article>
<article data-accordion>
<button data-control>2nd Level</button>
<div data-content>
<article>Item</article>
<article>Item</article>
<article data-accordion>
<button data-control>3rd Level</button>
<div data-content>
<article>Item</article>
<article>Item</article>
<article>Item</article>
</div>
</article>
</div>
</article>
<article>Item</article>
<article>Item</article>
<article>Item</article>
</div>
</section>
<section data-accordion>
<button data-control>Accordion 2</button>
<div data-content>
<article>Item</article>
<article>Item</article>
<article>Item</article>
</div>
</section>
</section>
4. Initialize the accordion menu with default options.
$(document).ready(function() {
$('#demo [data-accordion]').accordion();
});
5. Options and defaults.
$(document).ready(function() {
$('#demo [data-accordion]').accordion({
// Transition speed on miliseconds.
transitionSpeed: 300,
// CSS value for easing
transitionEasing: 'ease',
// CSS selector for the element acting as a button inside accordions.
controlElement: '[data-control]',
// CSS selector for the element containing hide/show content.
contentElement: '[data-content]',
// CSS selector for a parent element containing a group of accordions.
groupElement: '[data-accordion-group]',
// Opens a single accordion a time.
// If false, multiple accordions can be open a time.
singleOpen: true
});
});
Change logs:
2017-07-11
- JS fix
2016-11-05
- JS fix
2015-03-06
- Fix to include margins on height
2014-12-17
- Update jquery.accordion.js
2014-09-27
- fire events when opening or closing menu items
2014-08-08
- Fixed setup() function
This awesome jQuery plugin is developed by vctrfrnndz. For more Advanced Usages, please check the demo page or visit the official website.