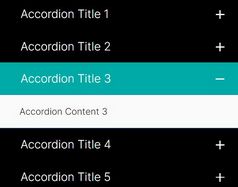
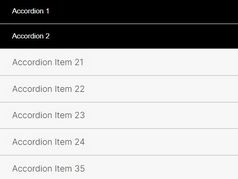
Simple Pretty Accordion Component In jQuery
| File Size: | 769 KB |
|---|---|
| Views Total: | 2293 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A super tiny, Bootstrap-compatible, blazing fast accordion component written in jQuery.
How to use it:
1. Load the nioicon.css for the expand/collapse icons.
<link rel="stylesheet" href="assets/css/nioicon.css" />
2. Load the nioicon.css for the expand/collapse icons.
<ul class="accordion-list">
<li class="accordion-list-item open">
<h5 class="accordion-title">
Accordion 1
<span class="ni ni-minus"></span>
</h5>
<div class="accordion-desc">
<p>
Accordion 1 Content (Open On Page Load)
</p>
</div>
</li>
<li class="accordion-list-item">
<h5 class="accordion-title">
Accordion 2
<span class="ni ni-minus"></span>
</h5>
<div class="accordion-desc">
<p>
Accordion 2 Content
</p>
</div>
</li>
<li class="accordion-list-item open">
<h5 class="accordion-title">
Accordion 3
<span class="ni ni-minus"></span>
</h5>
<div class="accordion-desc">
<p>
Accordion 3 Content
</p>
</div>
</li>
...
</ul>
3. The main JavaScript (jQuery script) to activate the accordion.
$(function () {
if ($('.accordion-list').length) {
$('.accordion-list').on('click', '.accordion-title', function (e) {
e.preventDefault();
// remove siblings activities
$(this).closest('.accordion-list-item').siblings().removeClass('open').find('.accordion-desc').slideUp();
$(this).closest('.accordion-list-item').siblings().find('.ni').addClass('ni-plus').removeClass('ni-minus');
// add slideToggle into this
$(this).closest('.accordion-list-item').toggleClass('open').find('.accordion-desc').slideToggle();
$(this).find('.ni').toggleClass('ni-plus ni-minus');
});
}
});
4. Apply CSS styles to the accordion.
.accordion-list {
/* your styles here */
}
.accordion-title {
/* your styles here */
}
.accordion-desc {
/* your styles here */
}
This awesome jQuery plugin is developed by kawsarBinSiraj. For more Advanced Usages, please check the demo page or visit the official website.